
A confirm dialog is a dialog box that asks users to approve the requested operation. It usually appears with button pairs like Yes/No, OK/Cancel, Agree/Disagree. Confirm dialogs help prevent accidental actions such as deleting content, closing an account, leaving a page when the form content on that page has not been saved, etc.
This article shows you how to creat confirm dialogs in Flutter. We will go over 2 examples: the first one demonstrates a material confirm dialog and the second one displays a Cupertino (iOS-style) confirm dialog.
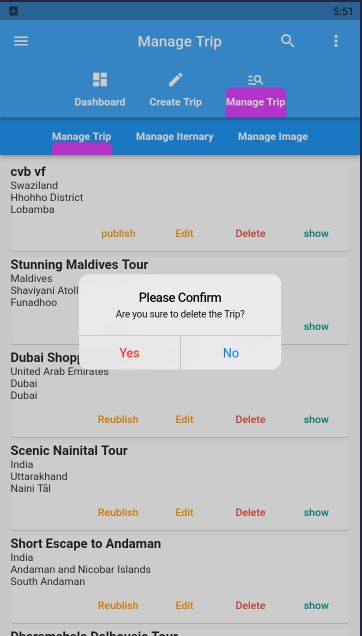
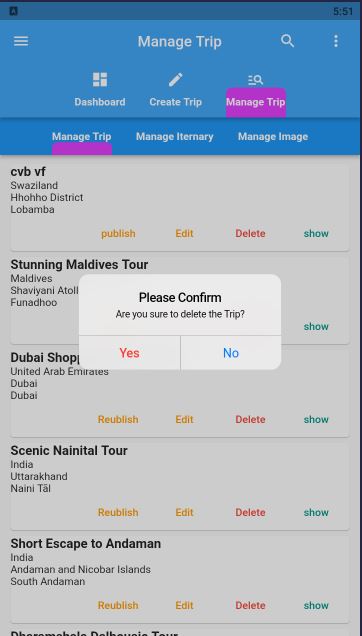
Material Confirm Dialog
If you are developing an app for both Android and iOS and doesn’t need an iOS-exclusive experience, using material is a good way to go.
Preview
Our sample app has a button and a red box. When the button is pressed, a confirm dialog will show up.
- f the user select “Yes”, the box will be removed then the dialog will be closed. The button then becomes disable.
- If the user select “No”, the dialog will be closed and nothing else happens.
The code
The complete code with explanations: