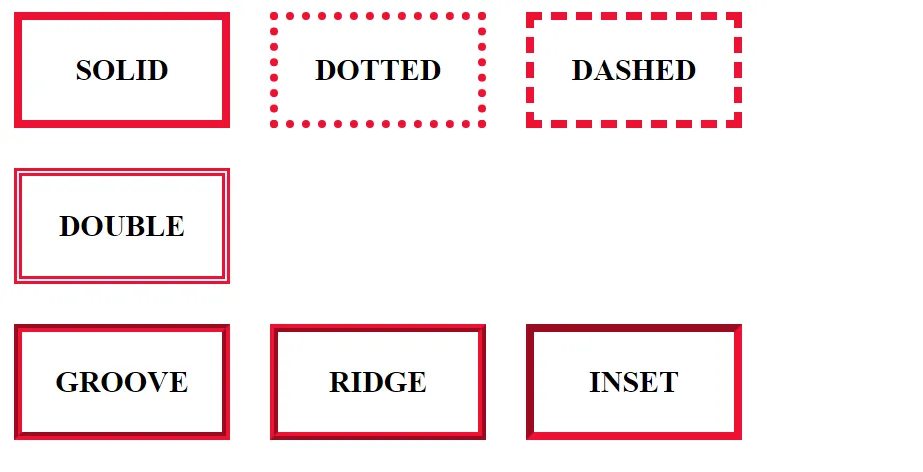
We have eight style in CSS

- solid: This style is used to creates a solid line around the element.
border-style: solid;
2. dotted: This style creates a dotted line around the element.
border-style: dotted;
3. dashed: This style creates a dashed line around the element.
border-style: dashed;
4. double: It is used to creates a double line around the element.
border-style: double;
5. inset: This style creates a 3D inset effect around the element.
border-style: inset;
6. outset: The outset value is a border style property in CSS that can be used to define a 3D-like border with a raised or sunken appearance.
border-style: outset;7. groove: This style creates a 3D groove effect around the element.
border-style: groove;
8. ridge: This style creates a 3D ridge effect around the element.
border-style: ridge;
Boarder Properties:
In CSS, It gives several properties to control the borders of an HTML element.
Some of the most commonly used border properties:
border-style: This property controls the style of the border, such as solid, dashed, dotted, double, groove, ridge, inset, and outset.border-width: This property sets the width of the border. It can be a specific length, such as1px, or one of the following keywords: thin, medium, or thick.border-color: This property sets the color of the border. It can be any valid color value, such as a hex code, an RGB value, or a named color.border-radius: This property sets the radius of the border corners. It can be a specific length, such as5px, or a percentage of the element’s size, such as50%.border: This is a shorthand property that combines all the above border properties into a single declaration. For example,border: 1px solid blacksets a 1-pixel solid black border.
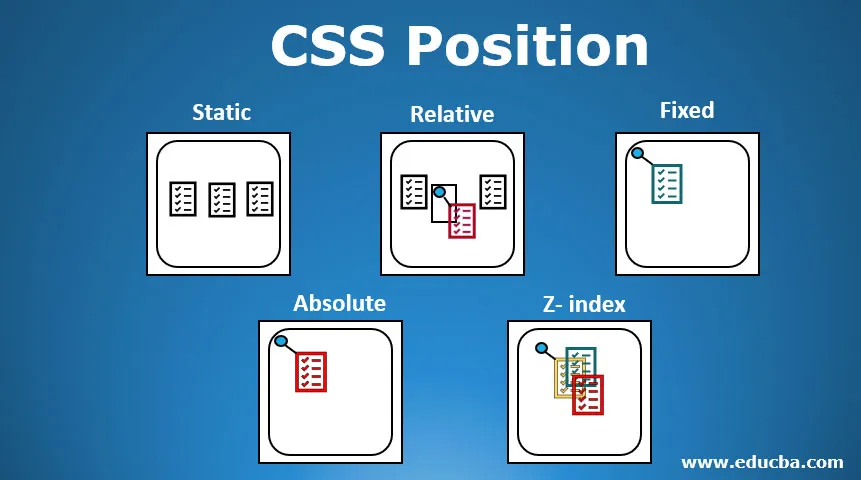
CSS Position Properties: Left, Right, Top, Button
Position in CSS
By using CSS position we can change the place of an element from one place to another place.

They have Five value of CSS position.
- Static
- Relative
- Fixed
- Sticky
- Absolute
In css position we are using top, button, left, right to the change of the position of an element.
Position Static:
Static means constant. By using position static we can’t change the place of position.
Static is the by default value of css position.
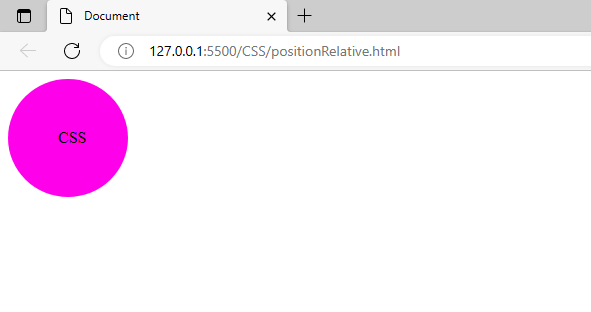
Position Relative:
By using position relative we can change the place of element from its parent position.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
div{
width: 20px;
padding: 50px;
background-color: rgb(255, 0, 234);
border-radius: 100%;
position: relative;
top: 100px'
left 300px;
}
</style>
</head>
<body>
<div>CSS</div>
</body>
</html>Output:

Position Fixed:
In position fixed internally the element will take the value and it will be fixed in the position.
In position fixed from the beginning of scrolling the page of the element will not move anywhere, the element will be constant in the given position.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
img {
position: fixed;
top: 100 px;
left: 300px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sint quam, distinctio, debiti
nulla eos doloribus blanditiis libero at consequatur consectetur. Commodi, natus! Enim, recusandae omnis id
impedit sequi nulla dolor<img
src="https://images.unsplash.com/photo-1508919801845-fc2ae1bc2a28?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8aW1nfGVufDB8fDB8fA%3D%3D&w=1000&q=80"
alt=" " width="200px " height="200px "> deserunt consequatur laudantium nesciunt, excepturi, dolorum
deleniti unde
ducimus
minima eum obcaecati nam! Fugit corporis impedit, aut quibusdam iste assumenda blanditiis consectetur quas
corrupti perspiciatis odio natus neque est explicabo velit ab cum beatae minima hic eligendi sapiente qui rem
ratione. Amet accusamus aut quibusdam ducimus tempora fugiat molestiae debitis corporis, consequatur commodi
esse ratione eum eaque, dicta veritatis ex quis est sint? Minus commodi ea rerum animi dolor magnam laudantium
laboriosam recusandae porro optio corporis tempore perspiciatis, earum quis
velit cum maiores fugiat doloremque, quod minus expedita quas aspernatur reprehenderit sunt. Eligendi similique
voluptatum dolorum cupiditate, vero libero delectus exercitationem consectetur et, molestias nesciunt non
laudantium quaerat veritatis, dolorem provident architecto obcaecati. Hic quibusdam voluptas laudantium libero
numquam adipisci voluptate? Quam suscipit aut consequuntur ullam officiis voluptate facere culpa doloremque
repudiandae iste, quae possimus odio, fuga cumque debitis cupiditate! Quo, repellat. Qui repellat, minus illo
iure voluptatum tenetur nisi dicta ut, quae voluptatibus veniam. Quia tempore suscipit similique fuga sed vitae,
neque vero dolore a culpa eos quod ullam magnam totam magni consequuntur nihil ducimus explicabo? Id dolore
reprehenderit quia, vitae excepturi, eligendi assumenda ex vel at nisi quibusdam porro dolores perspiciatis
dolorum consequatur culpa. Quos, rem accusantium? Voluptatem earum reprehenderit, ipsa pariatur enim, provident
rerum doloribus, ullam voluptatum harum deserunt! Placeat totam rem aliquam culpa earum repellat neque, velit
consectetur quo odit explicabo modi animi reiciendis at delectus ratione harum impedit, incidunt omnis. Esse
eius eum ratione, nobis expedita hic ullam, cumque molestiae odit consequuntur id ad maxime inventore
distinctio. Error ullam corporis corrupti illum quidem perspiciatis rerum? Voluptatibus molestiae temporibus
laudantium harum animi non impedit vel, iusto vero quos nam neque ea amet aliquam atque, facilis assumenda?
Ratione assumenda eligendi, beatae numquam quam inventore quos hic aliquam quas voluptatibus voluptates quo
rerum blanditiis obcaecati vel magnam consequatur eos debitis ad quibusdam quidem nostrum, perferendis esse
modi? Alias explicabo dolore quasi est accusamus maxime repellendus id impedit soluta reprehenderit reiciendis
perferendis corporis, aliquid sed quis in delectus aut dolorum doloribus quos earum voluptatem rerum.
Necessitatibus voluptate, deserunt cupiditate assumenda expedita incidunt quibusdam excepturi, adipisci ullam
quisquam facilis mollitia! Necessitatibus maiores repudiandae mollitia odio commodi laboriosam nihil asperiores,
accusantium, officiis dolores deleniti dolorum, illo molestias accusamus laborum omnis animi numquam quas? Nulla
odit explicabo doloribus ab iure, a adipisci, autem corporis cum vel, veniam minus animi cumque eos! Placeat
minus, officiis facere consequatur, facilis explicabo alias fuga sapiente deserunt a quod qui cum. Natus
reprehenderit assumenda perspiciatis inventore quibusdam tempore atque vel aperiam nostrum cum, ullam placeat
libero quo aliquam molestiae quam consequuntur, officia numquam modi. Molestias consequatur aperiam id autem,
recusandae repellat voluptates sapiente similique obcaecati minus rem asperiores facere reprehenderit, quod,
illum aspernatur distinctio eligendi. Delectus alias reprehenderit recusandae incidunt, provident officia rerum quam veritatis ipsa! Quas accusamus adipisci animi sunt quasi. Corrupti, sed. Corporis amet error ex ipsa natus
quibusdam velit, tempore quos tenetur quam excepturi eum omnis nostrum animi at. explicabo nam distinctio labore
officiis autem cum dicta hic
magnam, in vel maxime ipsam adipisci ab assumenda repellat. Perspiciatis!</p>
</body>
</html>Output:

Position Sticky:
In css sticky the element will move in the beginning but when the element will teach to the fived value it will be constant or fixed in that position.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
h1 {
position: sticky;
top: 0;
}
</style>
</head>
<body>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Laborum accusantium voluptatum vitae at odio, debitis
est incidunt harum? Magni blanditiis autem at laborum, corrupti deleniti, quae illum reprehenderit animi
accusamus architecto accusantium quas nulla ab dicta nam, quasi quidem pariatur aliquid cupiditate enim? Vero
debitis ab quos quaerat, ut vel, porro dignissimos, repellendus illum facilis nostrum consequatur dolore
Consequuntur, totam at corrupti commodi velit voluptatibus porro illo! Expedita ipsa dignissimos dicta eligendi
quisquam voluptatibus explicabo, totam natus? Ipsam quisquam debitis repellat quibusdam consectetur. Quos
repellat repudiandae non amet aut, <h1>CSS position</h1>sequi commodi dignissimos alias nulla voluptate, quas earum eum aliquid
exercitationem dolore numquam debitis ea totam libero corrupti molestiae officiis recusandae aspernatur eaque?
Ipsa magnam architecto, doloribus quos qui, sequi aliquam voluptatem quibusdam quia impedit dolores laudantium
totam eaque provident voluptates voluptate at ipsam a. Nam consectetur vitae quisquam dignissimos rem tempore
officia debitis, soluta veniam magni itaque saepe sint tenetur. Ab totam atque sequi, quidem asperiores officia
aliquid dolores aliquam molestias quo natus quisquam voluptatum. Fugit inventore ratione vitae error et
</p>
</body>
</html>Output:

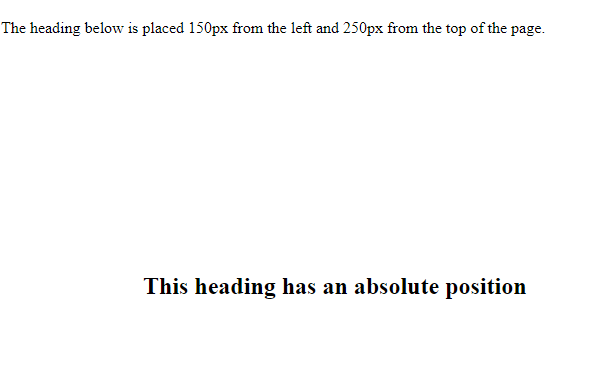
Position Absolute:
By using position absolute we can attach the child element to the nearest relative parent.
For position absolute we need parent child relationship between the element(chain – like structure).
In which parent we want to attached the child element to that parent give position relative and to the child element give position: absolute
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
position: absolute;
left: 150px;
top: 250px;
}
</style>
</head>
<body>
<h2>This heading has an absolute position</h2>
<p> The heading below is placed 150px from the left and 250px from the top of the page.</p>
</body>
</html>
Output: