
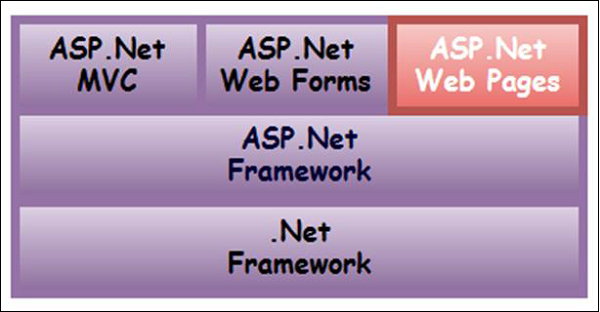
What is asp.net ?

ASP.NET is a widely used web application framework developed by Microsoft. It allows developers to build dynamic web pages and web applications by utilizing programming languages like C# or Visual Basic. ASP.NET provides a variety of features and tools that enable the creation of robust and scalable websites. It includes a rich set of libraries, support for different database systems, and a powerful model-view-controller (MVC) architecture. With ASP.NET, developers can create interactive and data-driven web applications efficiently.
What is top use cases of asp.net?
ASP.NET is a popular web development framework that offers various use cases. Some of the top use cases of ASP.NET include:
- Web Application Development: ASP.NET allows developers to build dynamic and high-performance web applications using various programming languages like C# or VB.NET. It provides a robust framework with extensive libraries, tools, and controls for building scalable and secure web applications.
- E-commerce Websites: ASP.NET provides features like user authentication, data management, and secure payment gateways, making it suitable for building e-commerce websites. It enables developers to create online stores, shopping carts, inventory management systems, and secure checkout processes.
- Enterprise Software Development: ASP.NET is widely used for creating enterprise-level software applications. It offers a scalable and modular architecture, making it suitable for building large-scale systems, such as customer relationship management (CRM) software, content management systems (CMS), and human resources management systems (HRMS).
- Business Process Automation: ASP.NET’s robust features and integration capabilities make it ideal for automating complex business processes. Developers can leverage ASP.NET to build workflow management systems, document management systems, and other applications that streamline business operations and improve efficiency.
- API Development: ASP.NET provides powerful tools and frameworks like ASP.NET Web API for building RESTful APIs. Developers can create APIs that enable communication and data exchange between different applications, allowing integration with third-party services and enabling mobile app development.
- Real-time Applications: ASP.NET SignalR, a real-time web communication library, allows developers to build applications that require real-time data updates and instant communication. It is widely used in chat applications, stock market systems, online gaming platforms, and collaborative tools.
What are feature of asp.net?

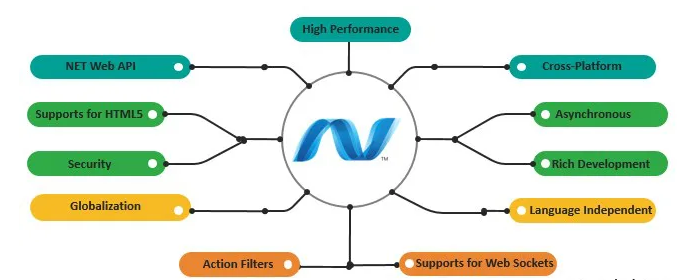
ASP.NET is a popular web development framework developed by Microsoft. Some of the key features of ASP.NET are:
- Server-side technology: ASP.NET runs on the server, which means the code is executed on the server before the HTML is sent to the client’s browser. This allows for dynamic and interactive web applications.
- Language support: ASP.NET supports multiple programming languages like C#, Visual Basic .NET, and F#.
- Object-oriented programming (OOP): ASP.NET promotes the use of OOP principles, making it easy to build modular, maintainable, and scalable applications.
- Rapid development: ASP.NET provides a rich set of built-in controls and libraries that simplify common web development tasks. This leads to faster development and reduced code complexity.
- Cross-platform compatibility: With the introduction of ASP.NET Core, it is now possible to build and run ASP.NET applications on multiple platforms like Windows, macOS, and Linux.
- Enhanced security: ASP.NET includes features like form authentication, role-based security, and encryption to help developers build secure web applications.
- Integration with other technologies: ASP.NET can easily integrate with other Microsoft technologies like SQL Server, Azure, and Active Directory, allowing for seamless development and deployment.
- Scalability and performance: ASP.NET applications are highly scalable and can handle heavy loads efficiently. Additionally, features like caching and session management contribute to improved performance.
What is the workflow of asp.net?
- Request: When a user requests a page from an ASP.NET application, the request is sent to the web server.
- Routing: The request is then routed to the appropriate handler based on the URL and routing rules defined in the application.
- Processing: The handler processes the request and performs any necessary tasks, such as retrieving data from a database or executing business logic.
- Rendering: The handler generates the HTML markup for the response and sends it back to the client’s browser.
- Client-Side Execution: The client’s browser receives the HTML response and executes any client-side scripts or interacts with the user.
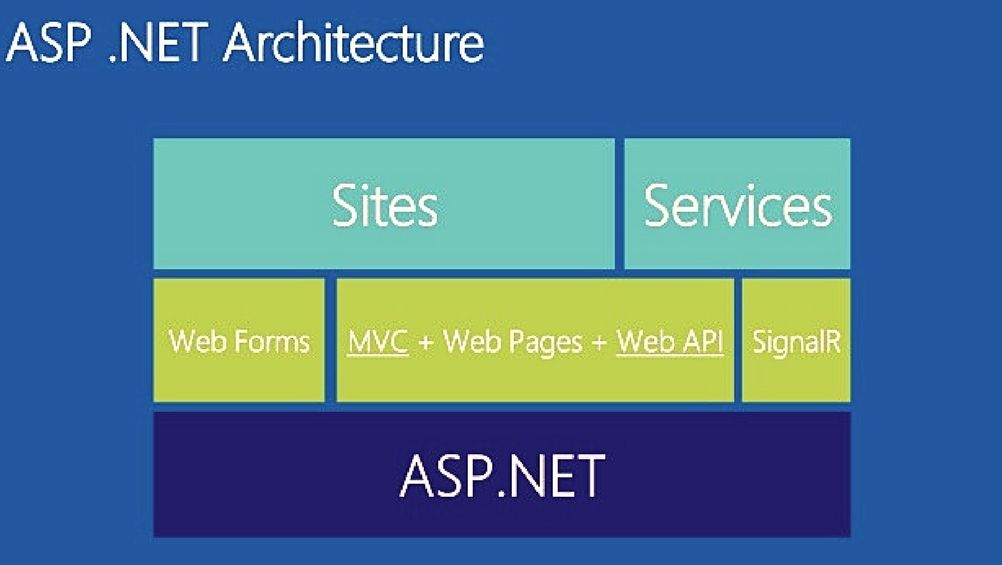
How asp.net Works & Architecture?

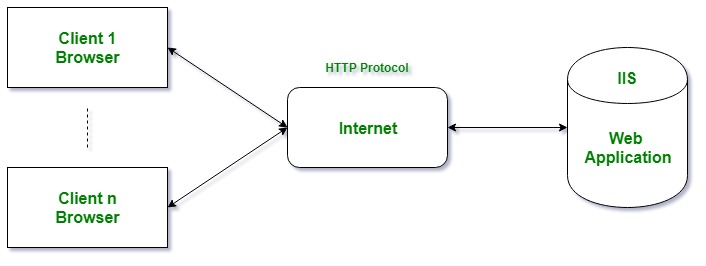
ASP.NET works by using a request-response model. When a user requests a web page, the server responds by sending the HTML, CSS, and JavaScript that make up the web page. The user’s browser then renders the web page to create the visual representation of the page.
The ASP.NET architecture is divided into three layers: the presentation layer, the business layer, and the data layer.
- Presentation layer: The presentation layer is responsible for displaying the web page to the user. It consists of HTML, CSS, and JavaScript.
- Business layer: The business layer is responsible for processing the data and performing the business logic. It consists of C# or Visual Basic code.
- Data layer: The data layer is responsible for accessing the data store. It consists of ADO.NET or Entity Framework code.
How to Install and Configure asp.net ?
Installing and Configuring ASP.NET:
- Install Visual Studio: Download and install Visual Studio, the primary development environment for ASP.NET.
- Create a Project: Open Visual Studio, create a new ASP.NET project, and choose a template (e.g., Web Forms or MVC).
- Configure Dependencies: Configure any required dependencies or packages using NuGet.
- Develop: Write your code, create web pages, and design the user interface.
- Test: Use the built-in development server to test your application.
- Publish: Once ready, publish your application to a web server or hosting environment.
Step by Step Tutorials for asp.net for hello world program
Here are the steps on how to create a Hello World program in ASP.NET:
- Open Visual Studio.
- Click on File > New > Project.
- In the New Project dialog box, select ASP.NET Web Application as the project type and click Next.
- In the Configure your new project dialog box, enter a name for your project and click Create.
- In the Solution Explorer, double-click on the Default.aspx file to open it in the code editor.
- In the code editor, add the following code to the Page_Load event handler:
protected void Page_Load(object sender, EventArgs e)
{
// Display the text "Hello World!" in the browser.
Response.Write("Hello World!");
}
- Save the Default.aspx file.
- Press F5 to run your application.
- The browser will open to the URL http://localhost:<port number>, where <port number> is the port number that Visual Studio is using for your application.
- You should see the text “Hello World!” displayed in the browser.
Here is a breakdown of the code:
- The
Page_Loadevent handler is called when the page is loaded in the browser. - The
Response.Writemethod is used to write text to the browser. - The text “Hello World!” is written to the browser.