
What is Codeigniter?
CodeIgniter is a popular open-source web application framework used for building dynamic websites with PHP. It provides a simple and elegant toolkit to simplify the development process and accelerate the creation of web applications.
What is top use cases of Codeigniter?
CodeIgniter is suitable for a wide range of applications, thanks to its robustness and flexibility. Here are some common use cases:
- Web Applications: CodeIgniter is widely used to build web applications due to its simplicity and efficiency.
- Content Management Systems (CMS): CodeIgniter’s MVC architecture allows for efficient management of site content.
- API Development: CodeIgniter’s support for RESTful services makes it a good choice for API development.
- Database Interaction: CodeIgniter supports most major databases including MySQL, MySQLi, MS SQL, Postgres, Oracle, SQLite, and ODBC.
- Email Services: CodeIgniter provides libraries for sending emails.
- Image Manipulation: CodeIgniter includes libraries for image manipulation.
- Form Validation: CodeIgniter has built-in support for form validation.
- File Uploading: CodeIgniter provides libraries for handling file uploads.
- Sessions: CodeIgniter provides session handling mechanisms.
- Multilingual Support: CodeIgniter supports multi-language applications.
What are feature of Codeigniter?
Key features of CodeIgniter include:
- Lightweight: CodeIgniter is known for its small footprint, as it only requires a minimal set of libraries, resulting in fast performance.
- MVC Architecture: It follows the Model-View-Controller (MVC) architectural pattern, which separates the application logic from presentation, enhancing code organization and reusability.
- Powerful libraries: CodeIgniter offers a wide range of libraries that handle common tasks like database management, form validation, file uploading, and more, reducing development time.
- Security: It has built-in features to help safeguard applications against various vulnerabilities, such as cross-site scripting (XSS) and SQL injection.
What is the workflow of Codeigniter?
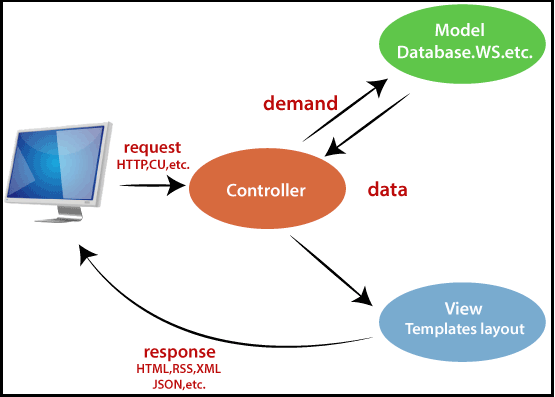
CodeIgniter follows the Model-View-Controller (MVC) design pattern. The MVC pattern divides the application into three interconnected parts:
- Model: The model represents the data and the rules that govern access to and updates of this data. It interacts with the database and handles all the business logic.
- View: The view represents the visualization of the data that the model contains. It renders the UI components.
- Controller: The controller responds to user input and performs interactions on the model objects.
The Controller receives the user request and decides which Model to talk to. The Model then returns the required data to the Controller. The Controller processes the data and sends it to the View, which generates the final output
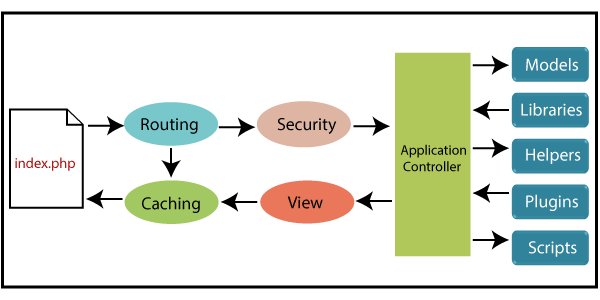
How Codeigniter Works & Architecture?
Let’s explore the architecture and functionality of the CodeIgniter application, providing a clear breakdown of each step in an accessible manner.

The image above illustrates the flow within the CodeIgniter application when a request is made. Initially, it is directed to the index.php file.
Next, the request moves through the index.php page to the Routing stage, determining whether it should proceed to a cached file (step 3) or move to step 4 for security checks.
If the requested page exists within the cache file, the router bypasses step 3 for updates and promptly delivers the response to the user.
In cases where the requested page isn’t found in the cache, the routing system directs the request to the security check (step 4).
Once the security check is completed, the requested page navigates to the Application Controller. Here, the Application Controller loads essential components such as Models, Libraries, Helpers, Plugins, and Scripts before passing them to the view.
The View, responsible for presenting data to the user, retrieves this information from the Application Controller. It then transfers the data to the caching file for expedited access.
CodeIgniter, an MVC framework, structures the application around the Model-View-Controller pattern. This approach separates application logic from the presentation view, enabling a clear distinction between them. This separation reduces scripting within PHP, resulting in more streamlined web pages.

Model:
A model serves as the interface to the database, responsible for retrieving specific data requested by the user from the application. It embodies a structured data entity enabling various operations such as insertion, updating, deletion, and retrieval.
Controller:
The controller, aptly named for its control role, manages the CodeIgniter application’s functionality. It acts as an intermediary between the model and the view. Its task involves receiving and processing user requests, fetching relevant data from the model, and presenting the appropriate information to the user through the view component.
Note:
- Controller filenames should be in uppercase letters, for instance – Main.php
- The controller class name should match the uppercase naming convention used for the controller’s filename.
View:
A view serves as a visual representation akin to a web page, displaying information to the user. It can encompass parts of a web page like headers and footers. Views can be presented as RSS or within a user interface.