
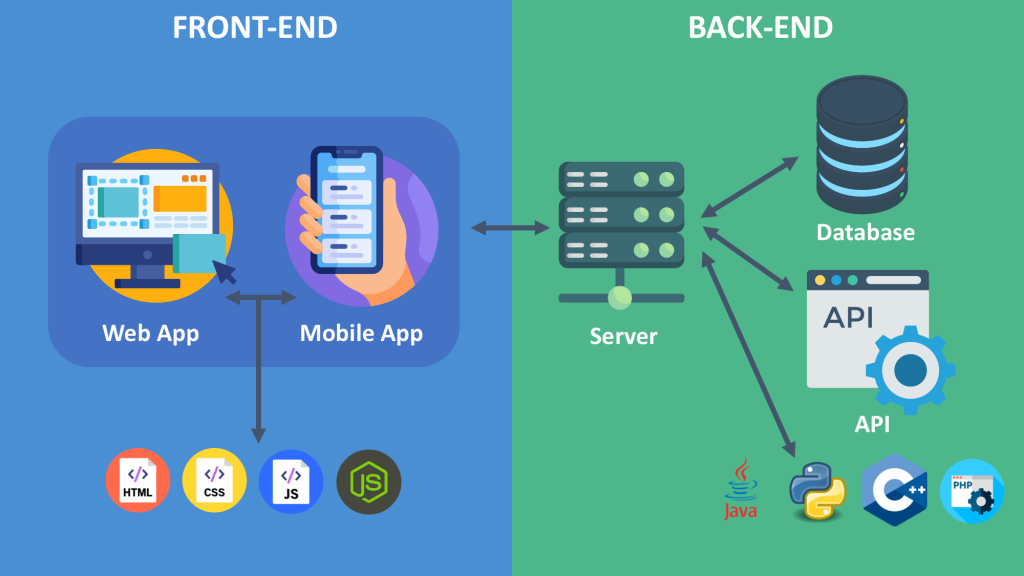
Frontend
The front-end is the part of a website that users interact with directly. This includes everything you see and can click on, such as the menus, buttons, text, images, and videos. Front-end developers use programming languages like HTML, CSS, and JavaScript to create the visual elements and interactive features of a website.
Backend
The back-end is the part of a website that users don’t see directly. It’s where all the data processing and logic happens. The back-end is responsible for storing data, managing databases, and handling server-side logic. Backend developers use programming languages like Python, Java, Ruby, and PHP to build and maintain the back-end of a website.
API
An API (Application Programming Interface) acts as a messenger between the front-end and back-end. It allows the front-end to make requests to the back-end for data or to perform actions. The back-end then responds to these requests and sends back the data or performs the requested action. APIs are essential for building complex web applications because they allow different parts of the application to communicate with each other.
Here’s an analogy to understand these concepts better: Imagine a restaurant. The front-end is the dining room where customers sit and order food. The back-end is the kitchen where the chefs prepare the food. The API is the waiter who takes the customer’s order to the kitchen and brings back the food.

Thanks for visiting