What is HTML
:max_bytes(150000):strip_icc()/html.asp-final-86da30eff12f46f3a1394efb0b137103.png)
HTML is the standard markup language used to create and design web pages. It consists of various elements and tags that define the structure and content of a webpage. These elements are enclosed in angle brackets <> and are often used in pairs, with an opening tag and a closing tag.
HTML works by creating a hierarchy of elements that define the different parts of a webpage, such as headings, paragraphs, images, links, and lists. These elements can be styled using CSS (Cascading Style Sheets) to control the appearance of the webpage, such as fonts, colors, and layout.
When a web browser requests a webpage, the HTML code is interpreted and rendered by the browser, displaying the content according to the instructions provided in the HTML code. This
Why HTML?

1. Foundation for web development: HTML is the basic building block of any website. It provides the structure and content of a webpage, which is essential for creating websites and web applications.
2. Understanding web technologies: Learning HTML helps you understand how web technologies work together, such as CSS for styling and JavaScript for interactivity. This knowledge is crucial for becoming a proficient web developer.
3. Accessibility: HTML is designed to be accessible to all users, including those with disabilities. By learning HTML, you can ensure that your websites are inclusive and meet accessibility standards.
4. Career opportunities: HTML is a fundamental skill for web developers, and knowing it can open up a wide range of career opportunities in the tech industry. Many job listings for web developers require
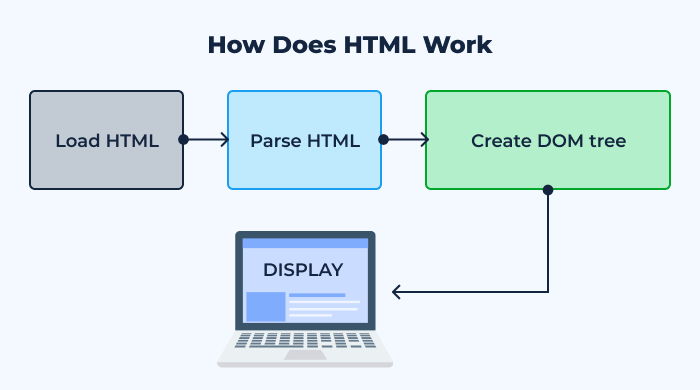
How HTML Works?

HTML stands for HyperText Markup Language. It is the standard markup language used to create and design web pages. HTML is used to structure content on the internet by using a series of tags and attributes to define the layout, text, images, and other elements on a webpage. It is the foundation of web development and is essential for creating websites that are accessible and user-friendly.
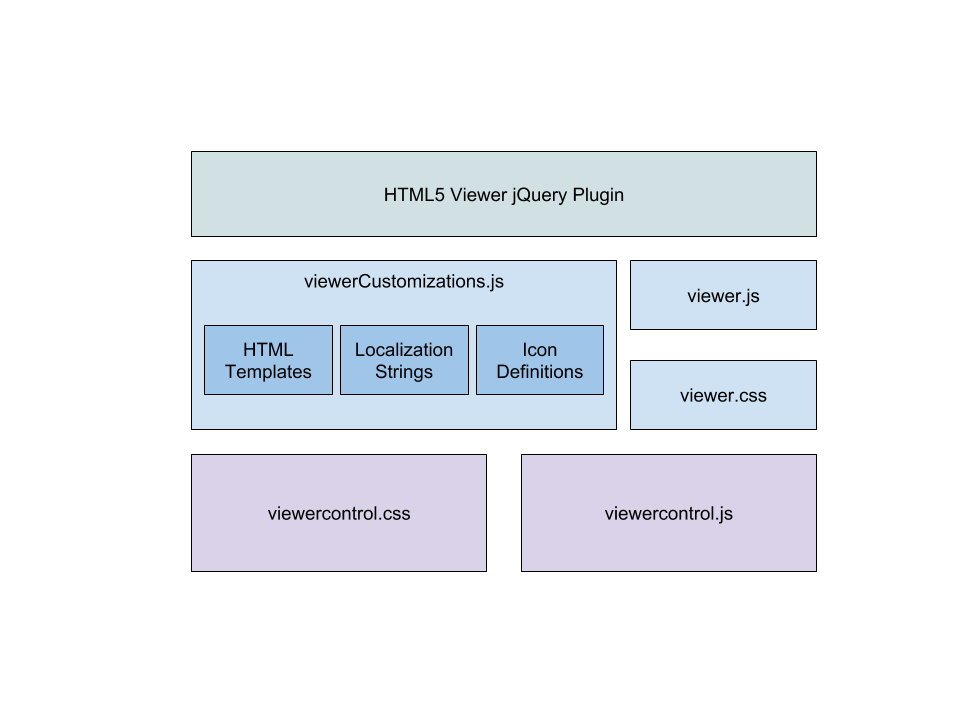
HTML Architecture?

Architecture is the art and science of designing and constructing buildings and other structures. It involves the planning, designing, and construction of buildings that serve both functional and aesthetic purposes.
Some basic principles of architecture include:
1. Functionality: Buildings should be designed to serve their intended purpose effectively. The layout and design should support the activities that will take place within the space.
2. Aesthetics: Architecture should also be visually appealing and enhance the surrounding environment. Architects often consider factors such as symmetry, proportion, and balance in their designs.
3. Sustainability: With increasing concerns about environmental impact, architects are now focusing on creating sustainable and energy-efficient buildings. This includes using eco-friendly materials, incorporating natural lighting and ventilation, and designing buildings that minimize their
How to install and configure HTML?

As of 2024, configuring VSCode for JavaScript development is still a straightforward process. Here are the steps to set up VSCode for JavaScript development:
1. Install VSCode: Download and install Visual Studio Code from the official website (https://code.visualstudio.com/).
2. Install Node.js: Ensure that Node.js is installed on your system. You can download Node.js from the official website (https://nodejs.org/).
3. Install JavaScript extensions: In VSCode, go to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of the window. Search for and install popular JavaScript extensions like ESLint, Prettier, Debugger for Chrome, and JavaScript (ES6) code snippets.
4
Basic Tutorial of HTML

Are you interested in learning HTML and CSS but don’t know where to start? Look no further! Our beginner-friendly guide will teach you the basics of HTML and CSS in a simple and easy-to-understand way.
HTML (Hypertext Markup Language) is the standard language used to create and design web pages. CSS (Cascading Style Sheets) is used to style and format the content created with HTML.
In this guide, you will learn how to create a basic web page using HTML and style it using CSS. You will also learn about tags, elements, attributes, and how to structure your code properly.
By the end of this guide, you will have a solid understanding of HTML and CSS and be ready to start building your own