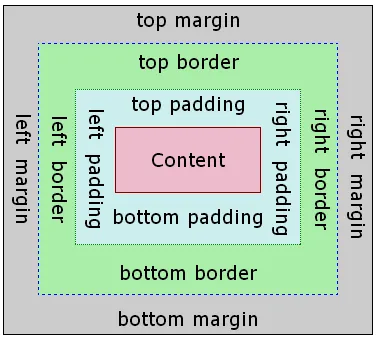
The CSS box model is a concept that describes how elements are laid out on a web page using rectangular boxes. Each box consists of four main components: content, padding, border, and margin. These components determine the size and position of an element within its container.
There are four Boxes-
- Content Box
- Paddig Box
- Boarder Box
- Margin Box

How to create content Box?
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Box Model</title>
<style>
#one{
color: red;
background-color: yellow;
width: 5px;
}
#Two{
color: white;
background-color: blue;
}
</style>
</head>
<body>
<div id="one">CSS Box</div>
<div id="two">CSS Box</div>
</body>
</html>