What is CSS Background
CSS background property is used to set the background color, image, or other properties for an HTML element.
Syntax:
selector {
background: value;
}
There are 5 CSS background properties used in HTML elements:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
1. CSS Background-color:
Background- color is used to sets the color of the background in html document.
For Example:
<!DOCTYPE html>
<html>
<head>
<style>
h2,p{
background-color: skyblue;
}
</style>
</head>
<body>
<h2>This is an example of CSS background-color </h2>
<p>Welcome to Cotocus vlogs: Cotocus with the help of technology, trying to resolve the mutilple problems - we are facing in healthcare, tech education, professional services, travel and in digital domain with our products such as MyHospitalnow, DevOpsSchool, Professnow, HolidayLandmark and Wizbrand. </p>
</body>
</html> Output:

2. CSS Background-image:
Background-image is used to sets the image to be used as the background.
For Example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("https://imgs.search.brave.com/-TMDeYu36R4sCyI8Rtem8SD0xhw8jW3OBsVGuFCmnyw/rs:fit:1200:1200:1/g:ce/aHR0cHM6Ly9pLnJl/ZGQuaXQvbWNtMndz/aG45aDQyMS5qcGc");
margin-left:100px;
}
</style>
</head>
<body>
<h1>Welcome to Cotocus</h1>
</body>
</html> Output:

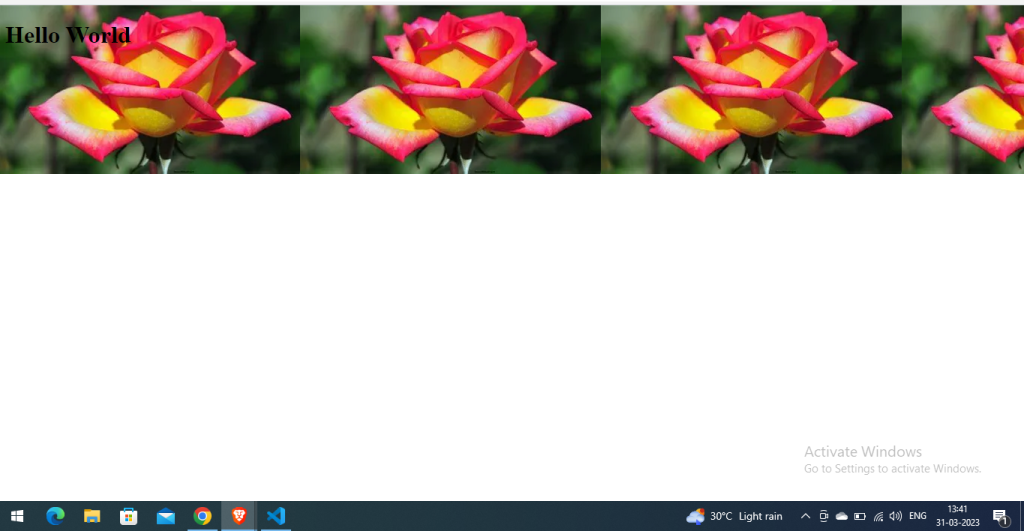
3. CSS Background-repeat:
Background-repeat specifies how the background image should repeat, By default, the background-image property repeats an image both horizontally and vertically.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("https://imgs.search.brave.com/N4vU7o72Bro0dujs8_FKwSWu9pJ53G9tsQ7JB0uhdqs/rs:fit:844:225:1/g:ce/aHR0cHM6Ly90c2Uz/Lm1tLmJpbmcubmV0/L3RoP2lkPU9JUC5w/bExaZV8teWVaSFVM/QUhlZTRNXzdBSGFF/SyZwaWQ9QXBp");
background-repeat: repeat-x;
}
</style>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
Output:

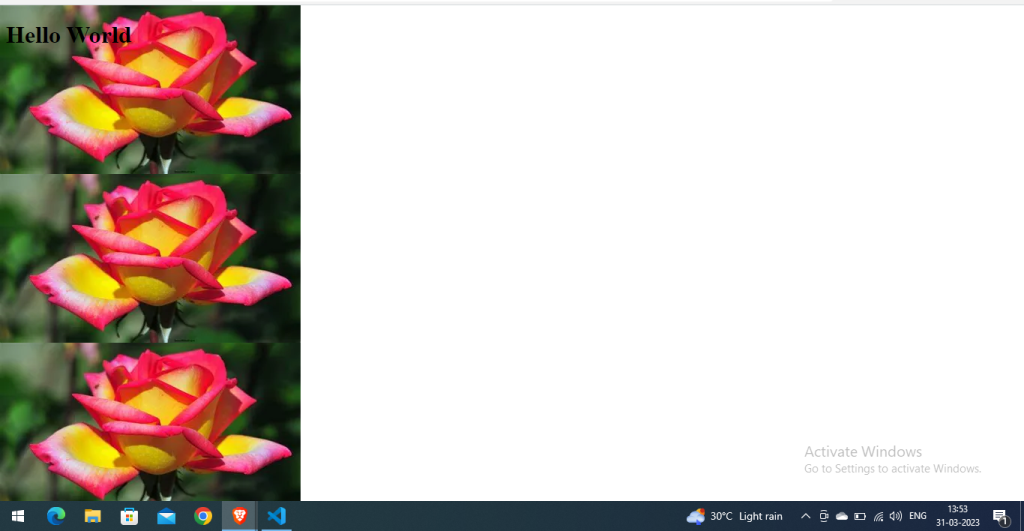
background-repeat: repeat-y;
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("https://imgs.search.brave.com/N4vU7o72Bro0dujs8_FKwSWu9pJ53G9tsQ7JB0uhdqs/rs:fit:844:225:1/g:ce/aHR0cHM6Ly90c2Uz/Lm1tLmJpbmcubmV0/L3RoP2lkPU9JUC5w/bExaZV8teWVaSFVM/QUhlZTRNXzdBSGFF/SyZwaWQ9QXBp");
background-repeat: repeat-y;
}
</style>
</head>
<body>
<h1>Hello World</h1>
</body>
</html> Output:

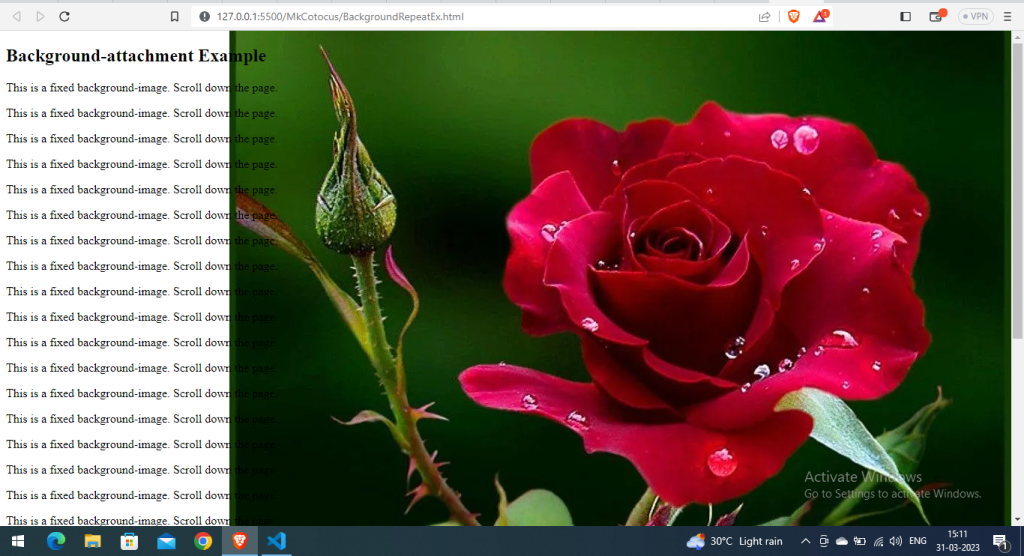
4. CSS Background-attachment:
CSS background-attachment property is used to specify if the background image is fixed or scroll with the rest of the page in browser window. If you set fixed the background image then the image will not move during scrolling in the browser.
For Example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("https://imgs.search.brave.com/6kg_qF6UH5j7I-Qi5yKYWAXOVzRT1D6SfDbZuPHBxrI/rs:fit:1043:985:1/g:ce/aHR0cHM6Ly93YWxs/cGFwZXJjYXZlLmNv/bS93cC93cDI1ODg3/OTAuanBn");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
</style>
</head>
<body>
<h1> Background-attachment Example</h1>
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("https://imgs.search.brave.com/6kg_qF6UH5j7I-Qi5yKYWAXOVzRT1D6SfDbZuPHBxrI/rs:fit:1043:985:1/g:ce/aHR0cHM6Ly93YWxs/cGFwZXJjYXZlLmNv/bS93cC93cDI1ODg3/OTAuanBn");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
</style>
</head>
<body>
<h2> Background-attachment Example</h2>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
<p>This is a fixed background-image. Scroll down the page.</p>
</body>
</html>
</body>
</html>Output:

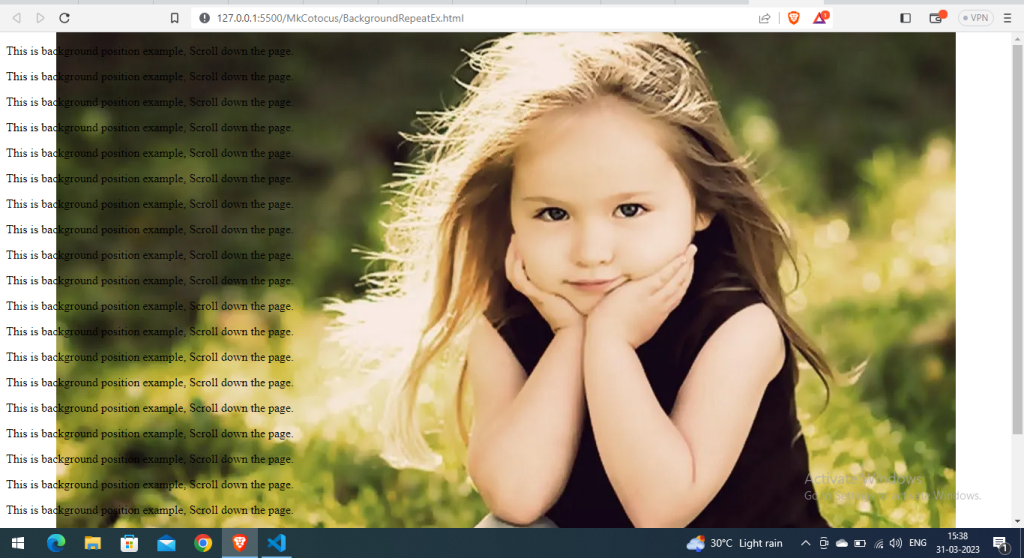
5. CSS Background-position:
CSS Background-position are used to sets the position of the background image. default, the background image is placed on the top-left of the webpage.
You can set the following positions:
- center
- top
- bottom
- left
- right
For Example:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: white url('https://imgs.search.brave.com/jBL2LMSlM6RfxpNvAiutLBMeFHkzsnzhx-FvPJWX2sg/rs:fit:1200:800:1/g:ce/aHR0cDovLzMuYnAu/YmxvZ3Nwb3QuY29t/Ly1ZSTN3b1lpaFRl/WS9WUlc3endZRG9l/SS9BQUFBQUFBQUFS/QS9DWGtocUhFMW05/TS9zMTYwMC9DdXRl/LUJlYXV0aWZ1bC1H/aXJsLUJhYnktSW1h/Z2VzLmpwZw');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}
</style>
</head>
<body>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
<p>This is background position example, Scroll down the page.</p>
</body>
</html>
Output: