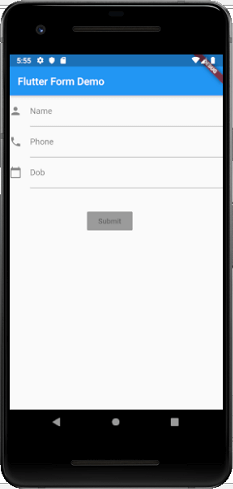
Flutter provides a Form widget to create a form. The form widget acts as a container, which allows us to group and validate the multiple form fields. When you create a form, it is necessary to provide the GlobalKey.
Some of the most common attributes used with the TextField widget are as follows:
- decoration: It is used to show the decoration around TextField.
- border: It is used to create a default rounded rectangle border around TextField.
- labelText: It is used to show the label text on the selection of TextField.
- hintText: It is used to show the hint text inside TextField.
- icon: It is used to add icons directly to the TextField.
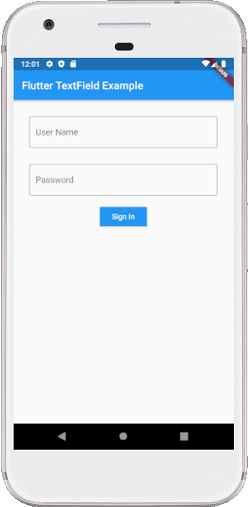
We are going to see how to use TextField widget in the Flutter app through the following steps:
Step 1: Create a Flutter project in the IDE you used. Here, I am going to use Android Studio.
Step 2: Open the project in Android Studio and navigate to the lib folder. In this folder, open the main.dart file and import the material.dart package as given below:
import ‘package:flutter/material.dart’;
Step 3: Next, call the main MyApp class using void main run app function and then create your main widget class named as MyApp extends with StatefulWidget:
Step 4: Next, we need to create the Scaffold widget -> Column widget in the class widget build area as given below:
Step 5: Finally, create the TextField widget as the below code.
Now, run the app, you can see the following screen in your Android Emulator. This form contains three field name, phone number, date of birth, and submit button.