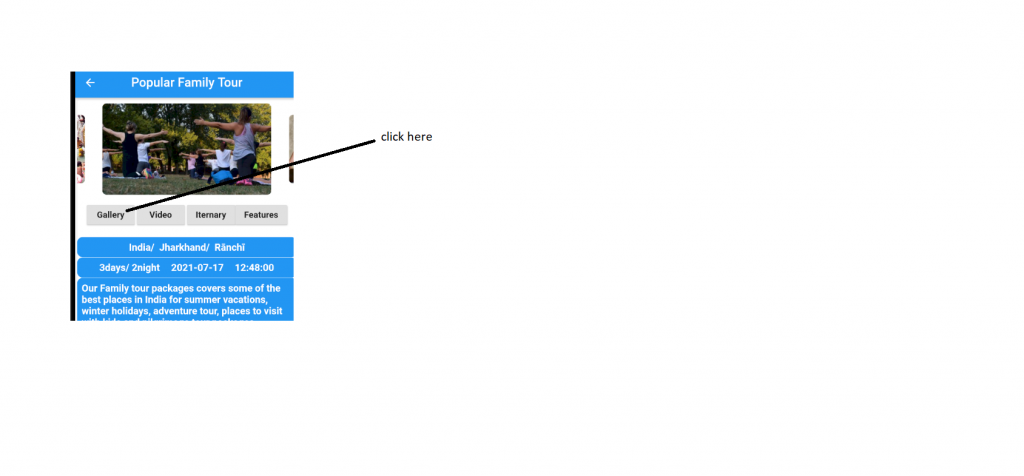
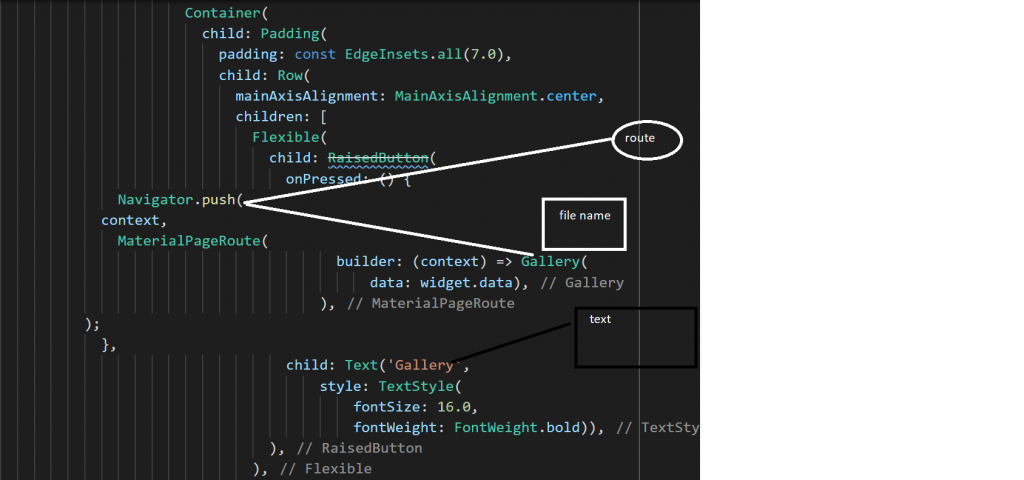
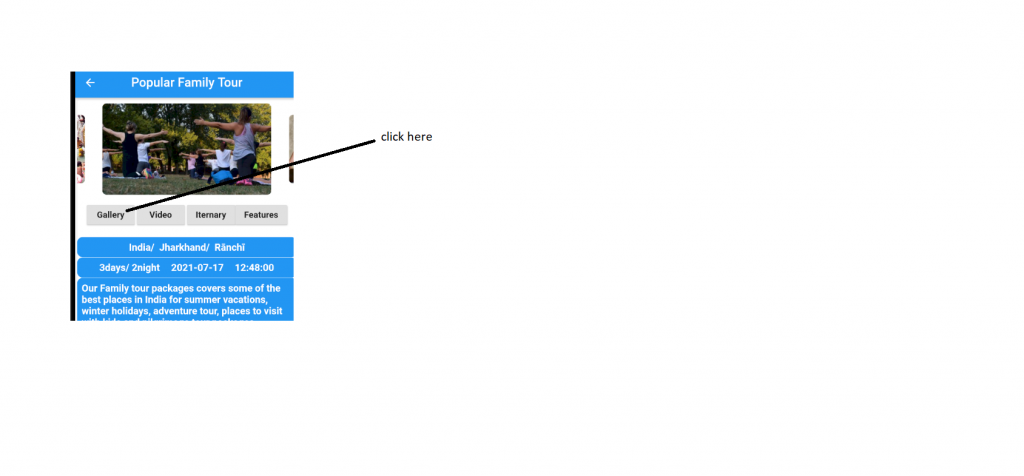
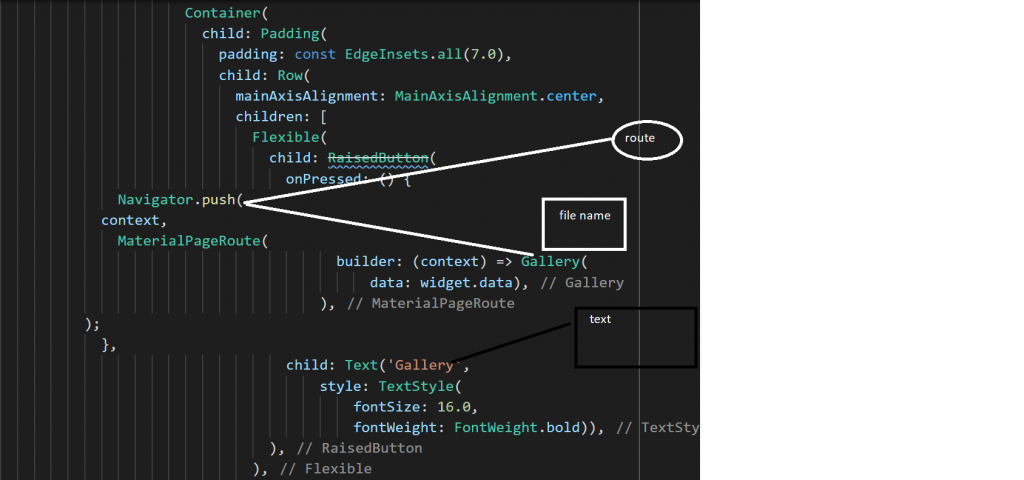
first we click button where i pass route that shown in image

and code is given as below

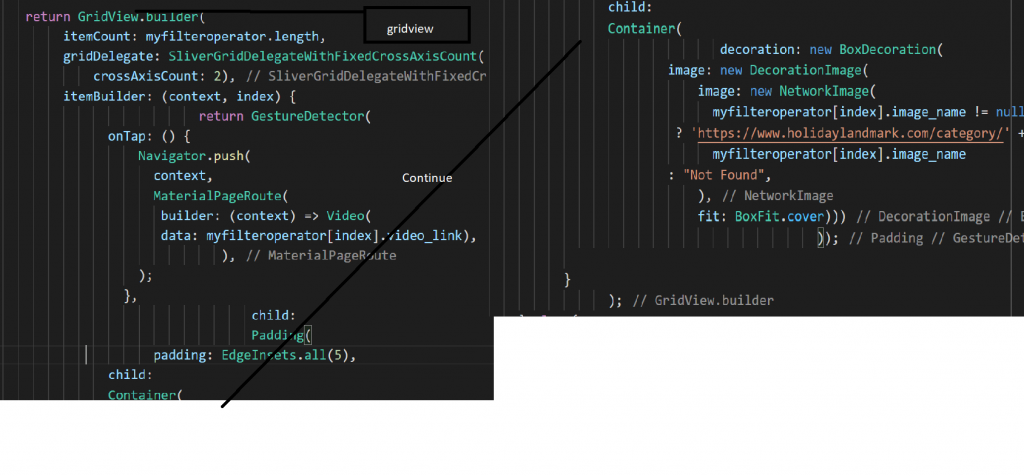
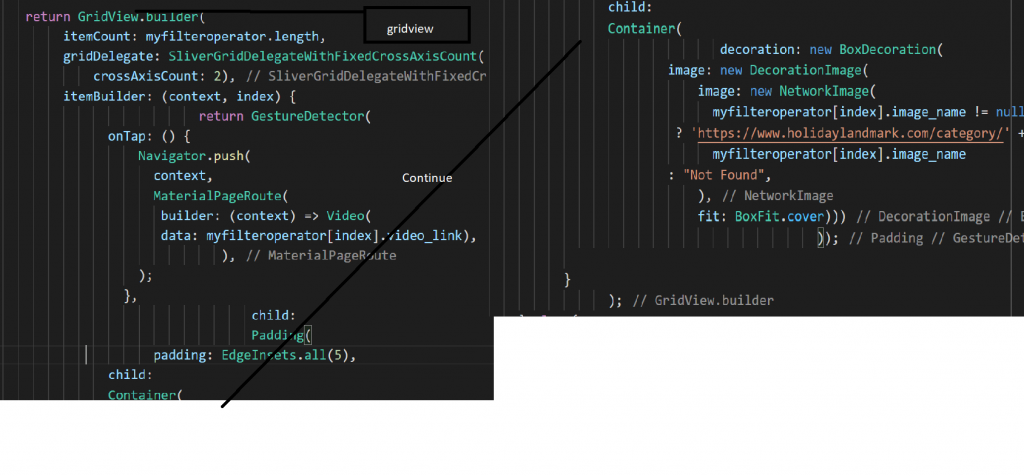
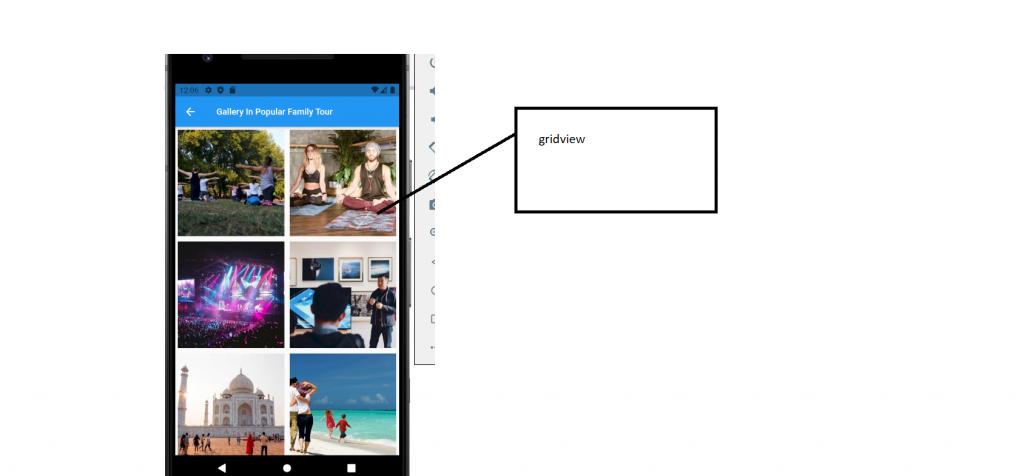
Next, we will goto gallery.dart file
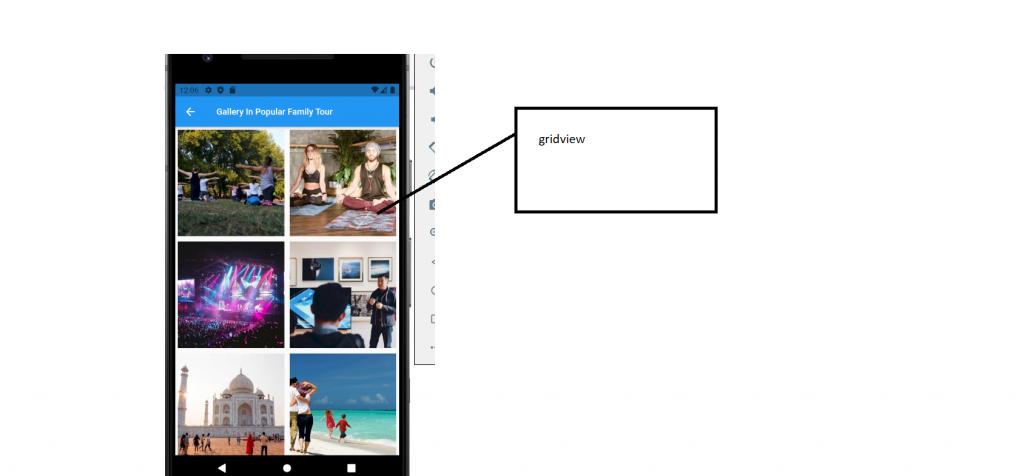
where i use gridview concept


We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
first we click button where i pass route that shown in image

and code is given as below

Next, we will goto gallery.dart file
where i use gridview concept