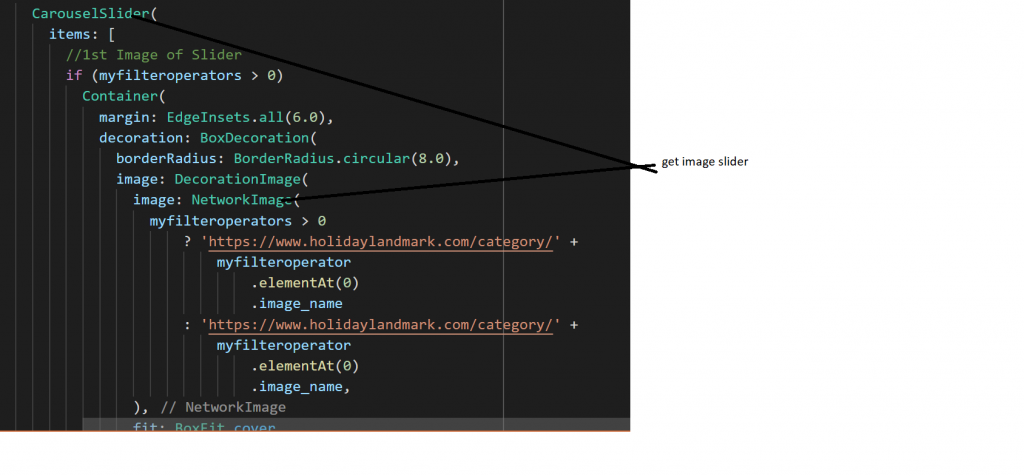
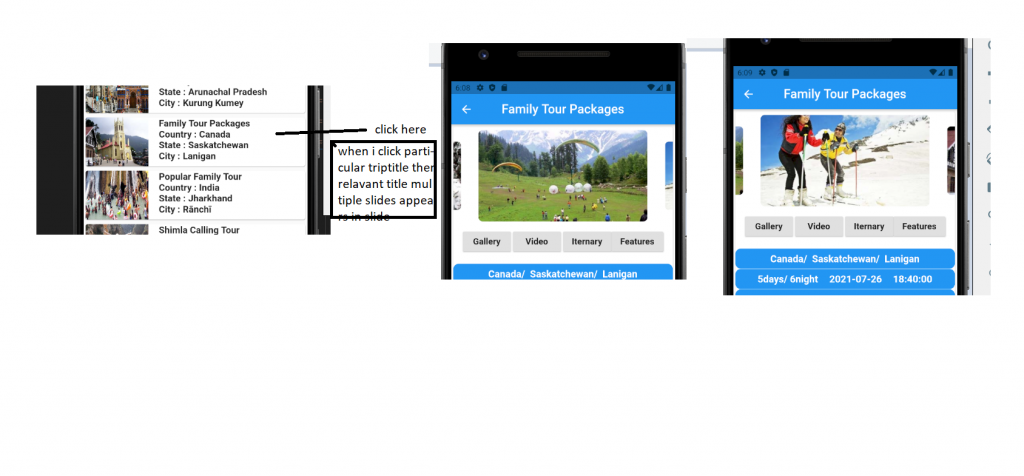
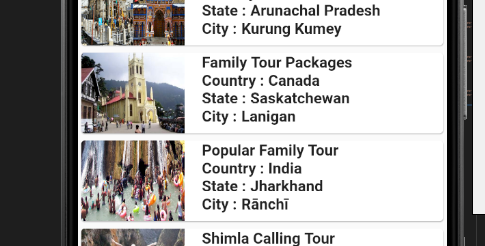
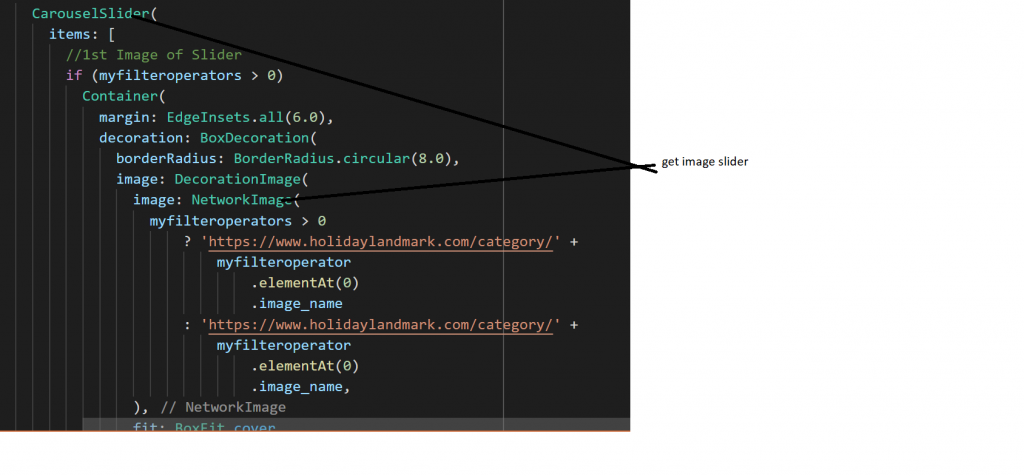
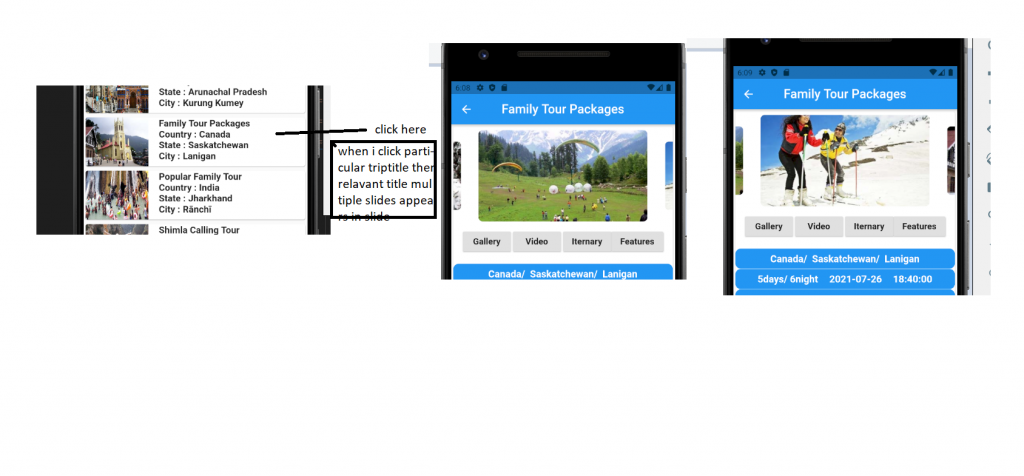
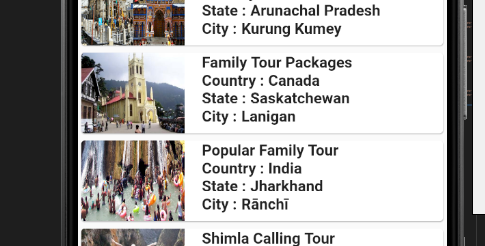
Today, i am showing how to create image slider when i click triptile family tour package


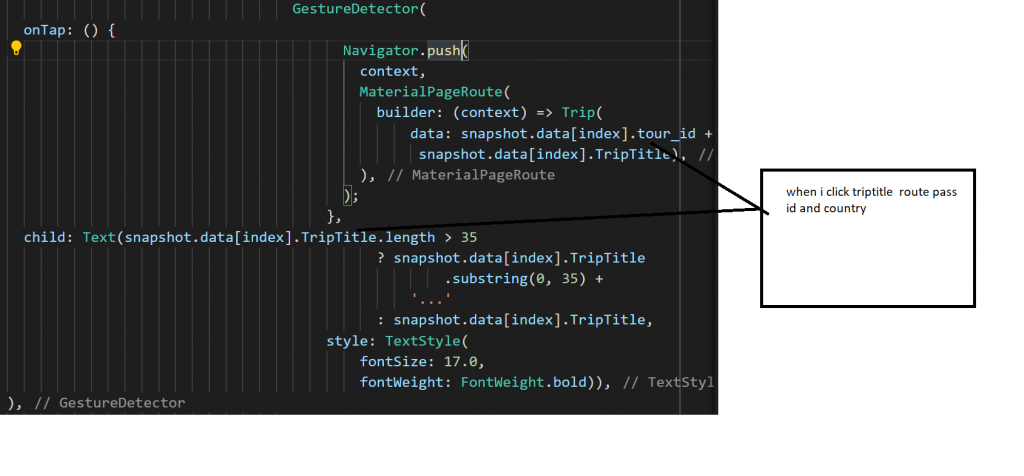
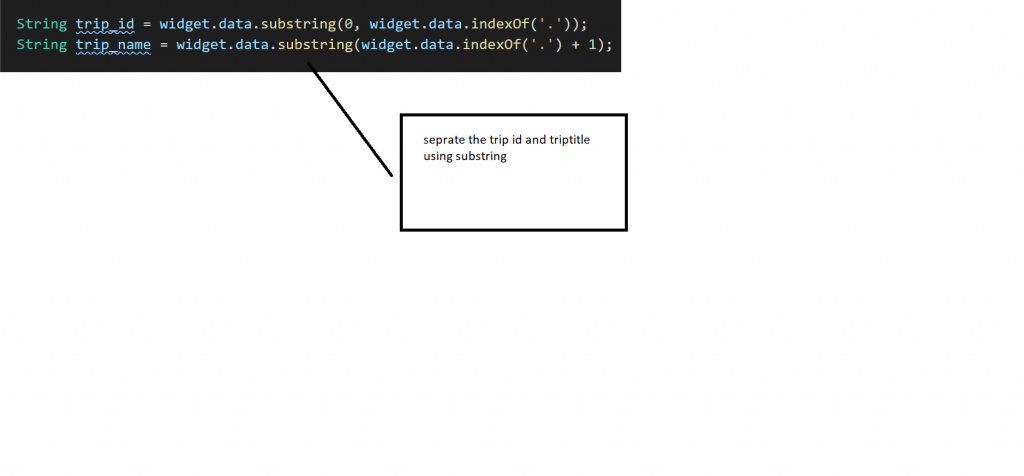
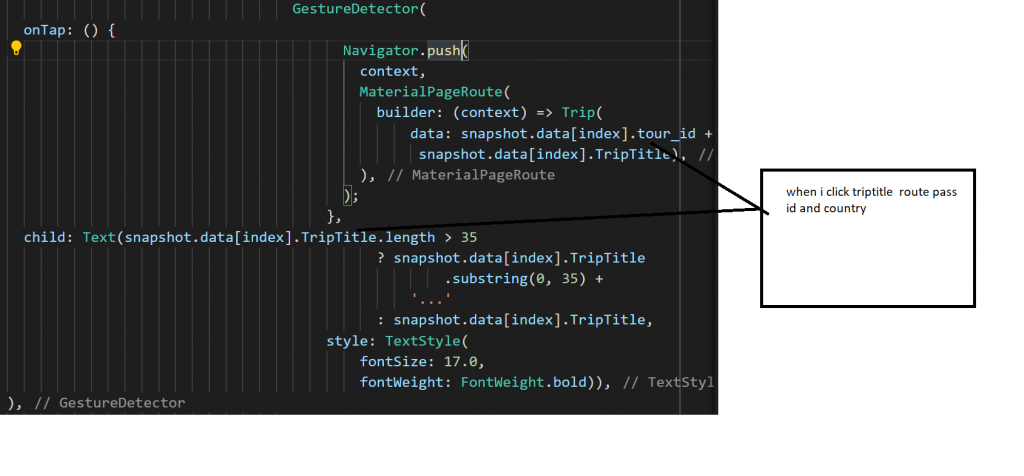
when i click triptitle then we pass route


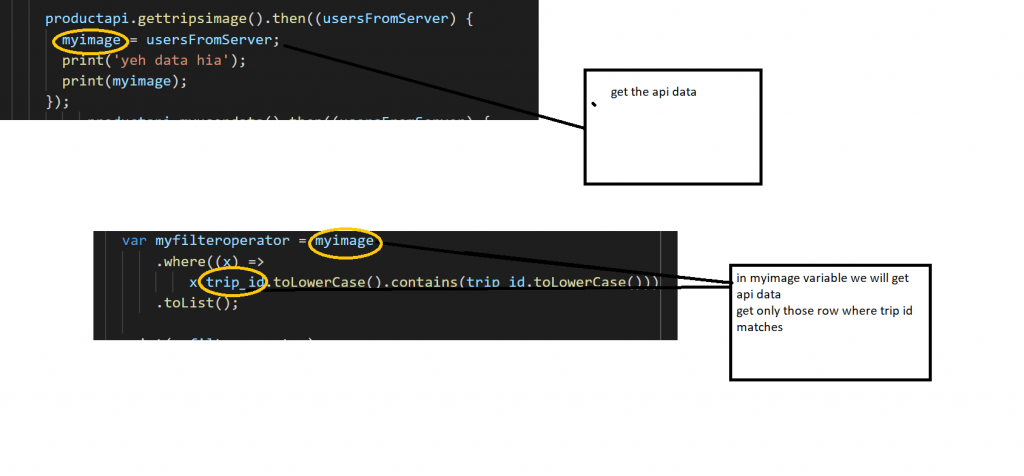
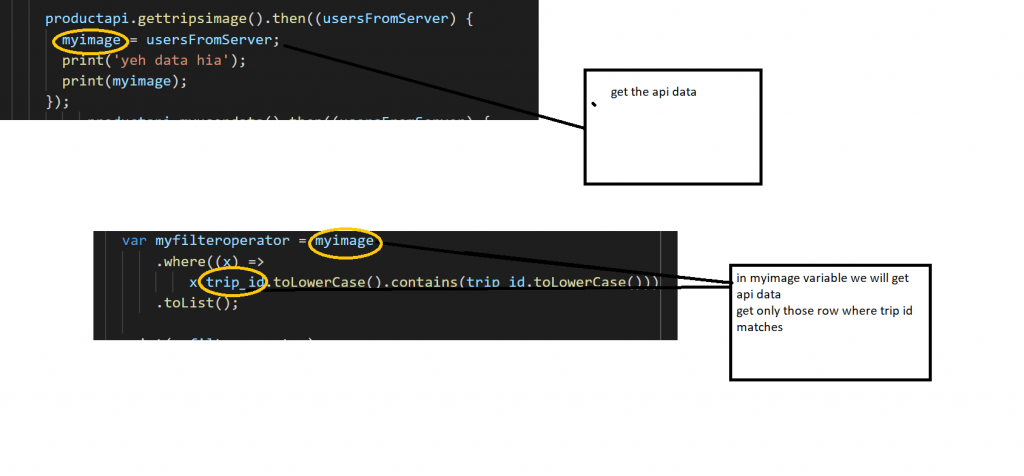
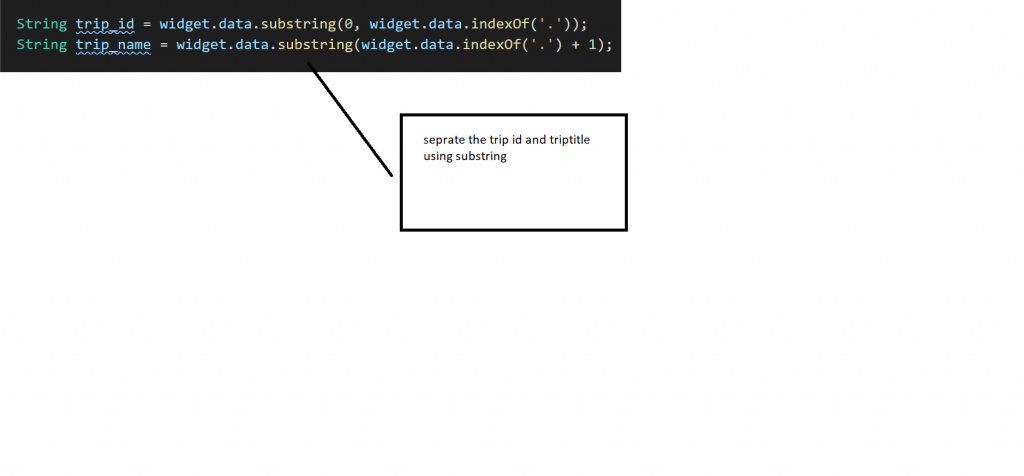
get api data using function then get particular row using trip id that passed in route when i click triptitle


We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
Today, i am showing how to create image slider when i click triptile family tour package


when i click triptitle then we pass route


get api data using function then get particular row using trip id that passed in route when i click triptitle