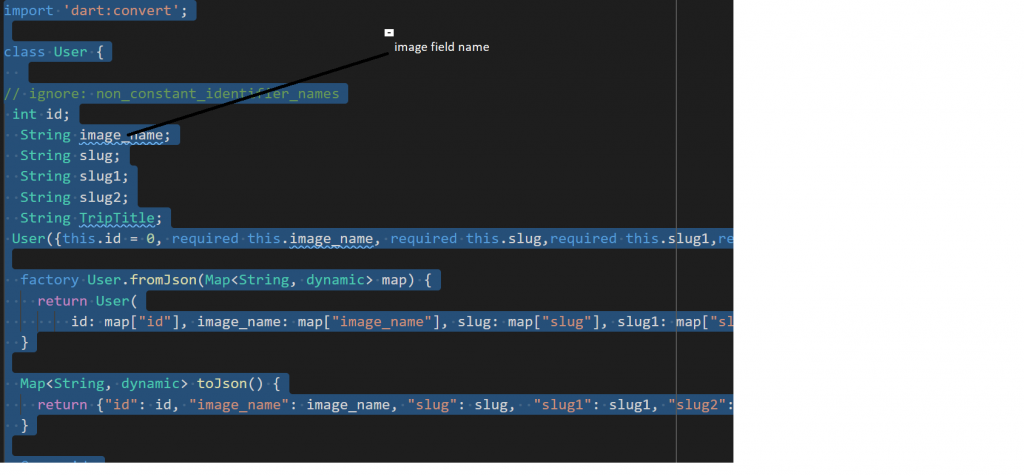
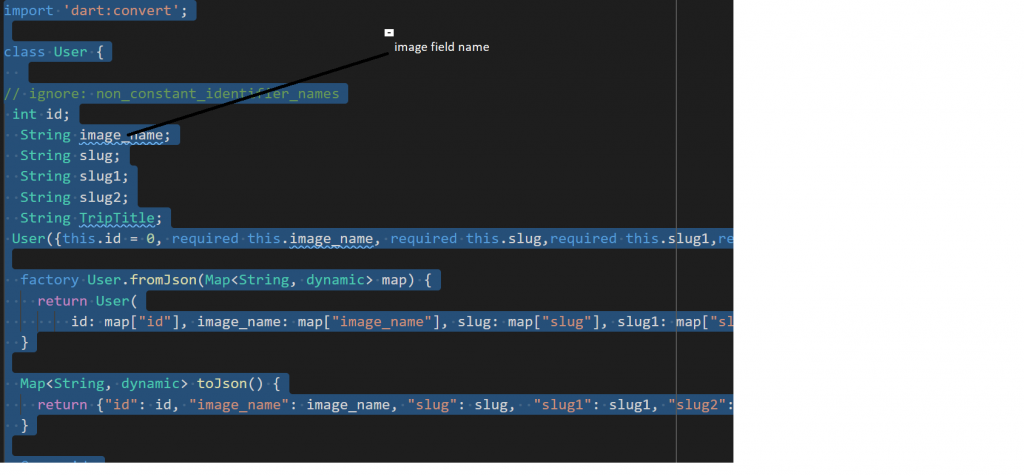
Step 1: assign image field name in modal in user.dart

Step 2: create api in service.dart
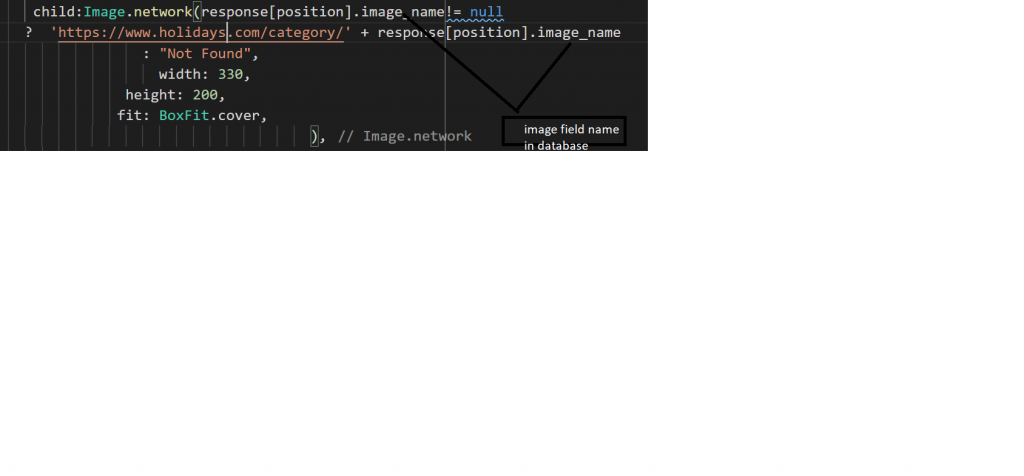
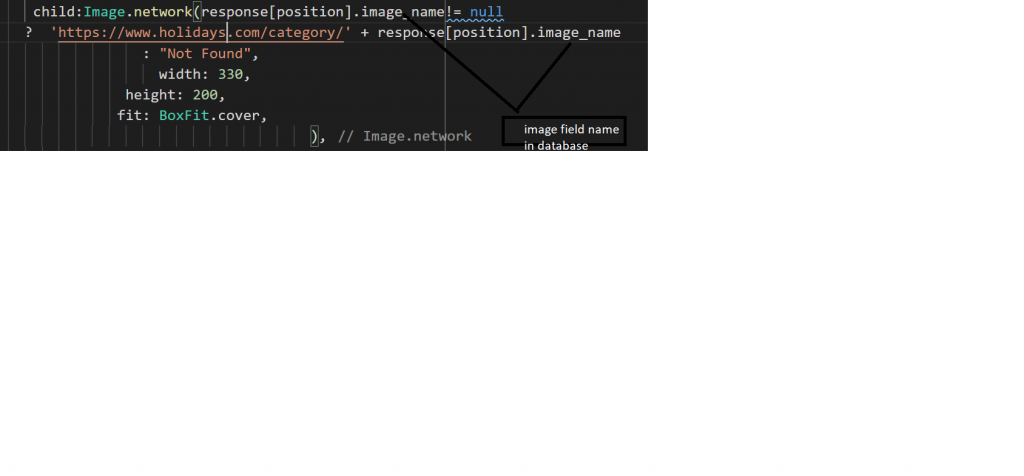
Step 3:show image in dart file

We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
Step 1: assign image field name in modal in user.dart

Step 2: create api in service.dart
Step 3:show image in dart file