
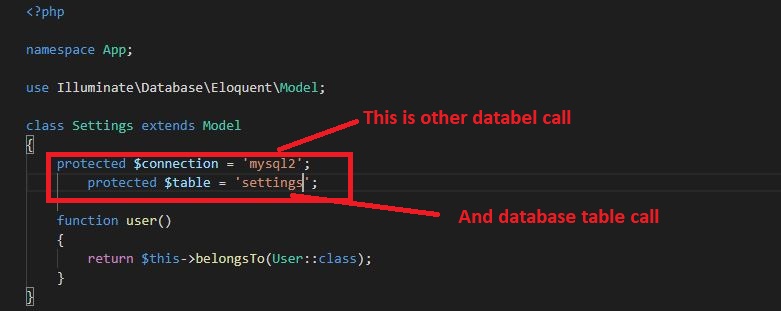
First let’s go to your Laravel project And create new modal Settings

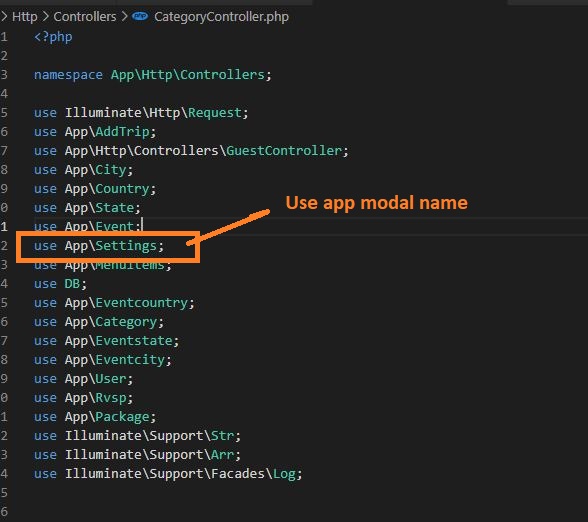
And go to your Laravel project and your controller use app
use App\Settings;
And go to your Laravel project and your controller function and defied your data other table
And go to your Laravel project and your controller function and return view
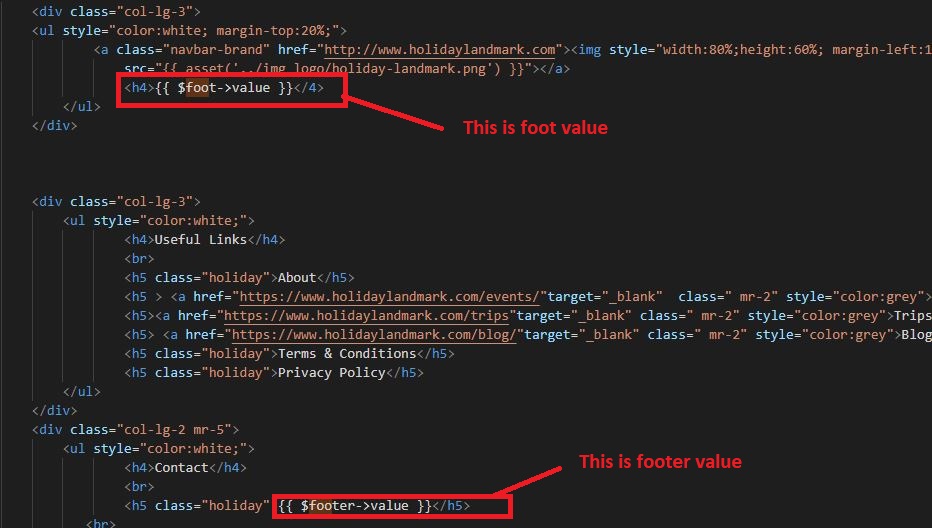
return view(‘alltrip’, compact(‘gallery’,’foo’,’foot’,’foote’,’footer’,’footers’))->render(); }And go to your blade file view page them your data