
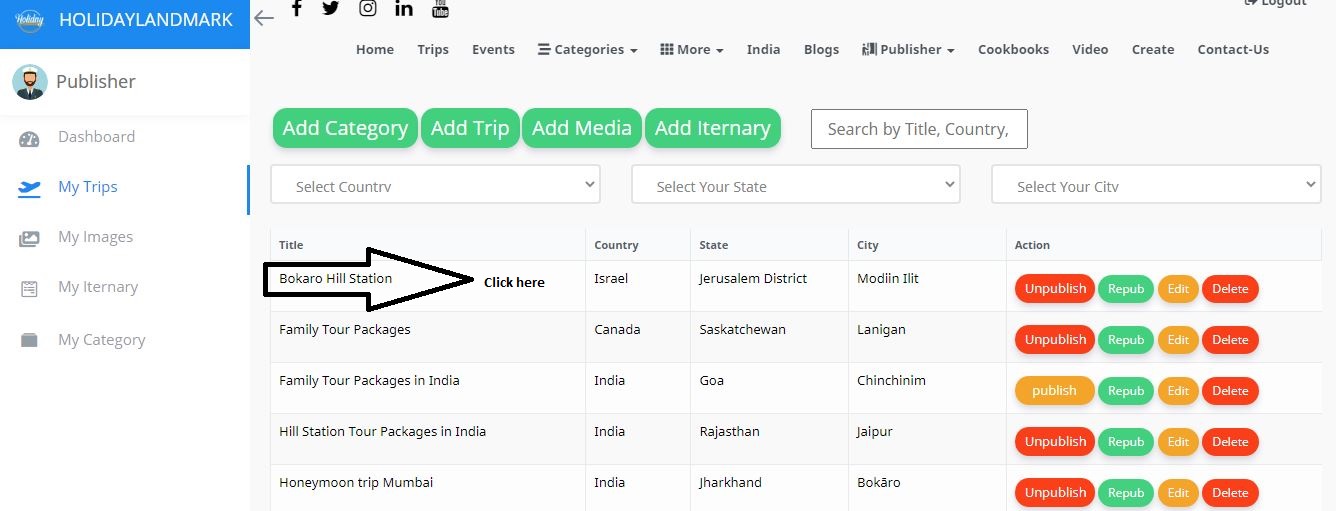
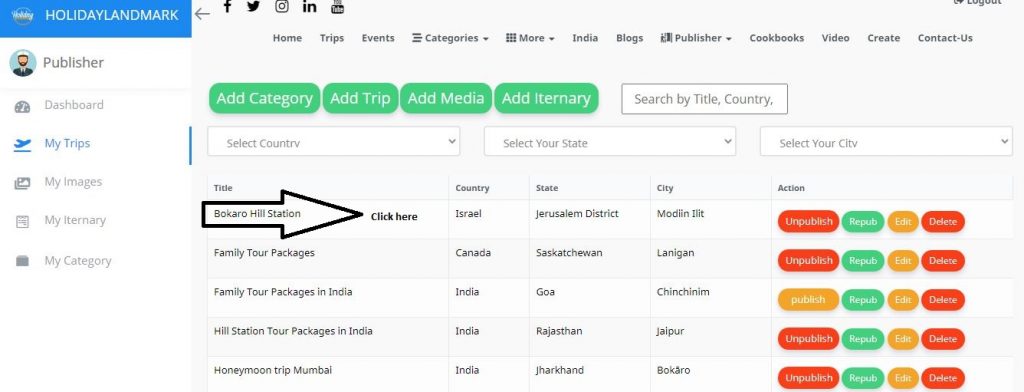
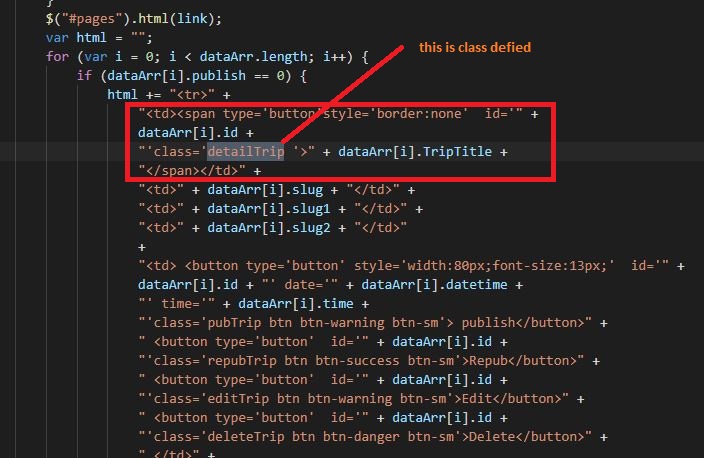
First let’s go to your blade file and you blade file fetchData Function and <tr> add this code when on text

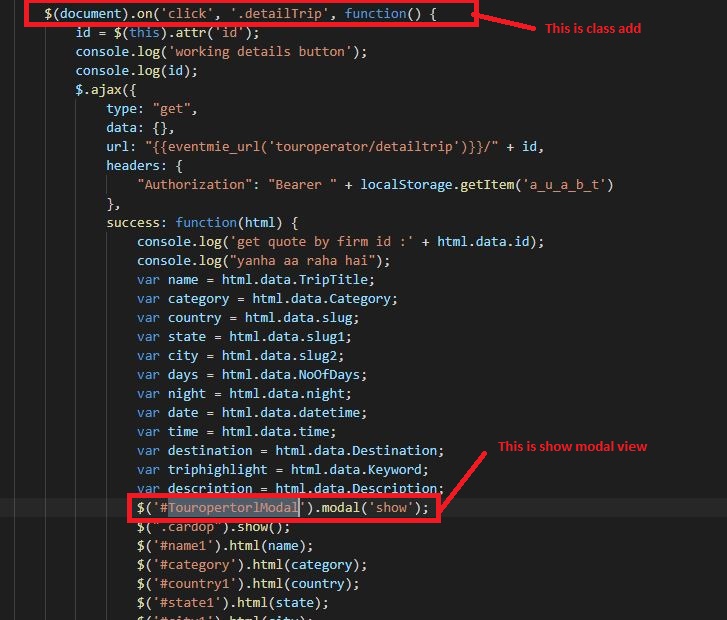
Next add use your class detailTrip to pop-Up jQuery on click Function

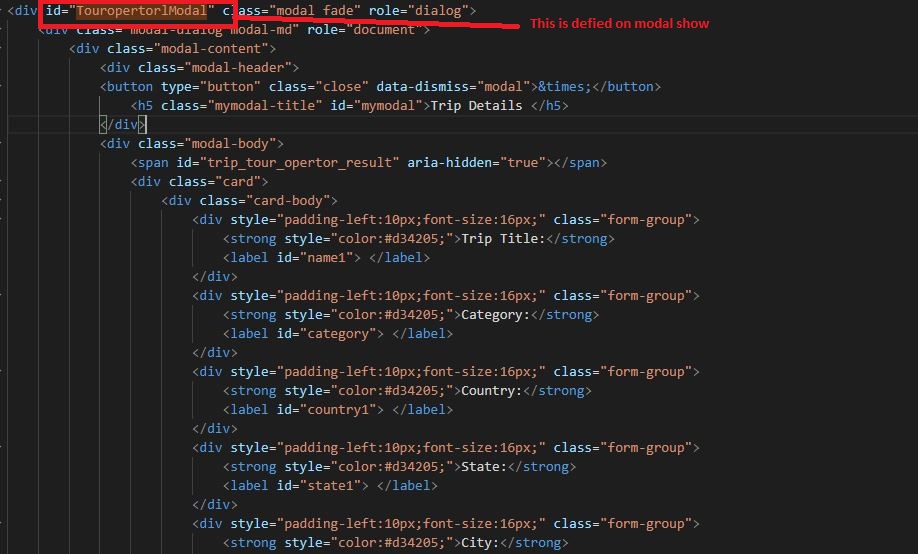
Next add use your pop-Up madal to pop-Up View page pop-Up

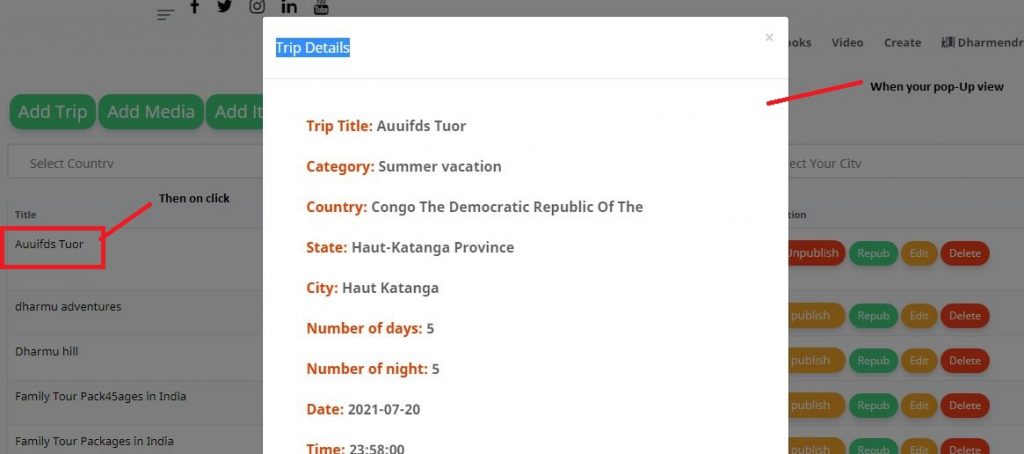
Now refresh browser and you can see click on pop-Up successfully added in your fetchData Function .

Refresh=> https://stackoverflow.com/questions/21511593/show-data-in-the-textbox-using-javascript