
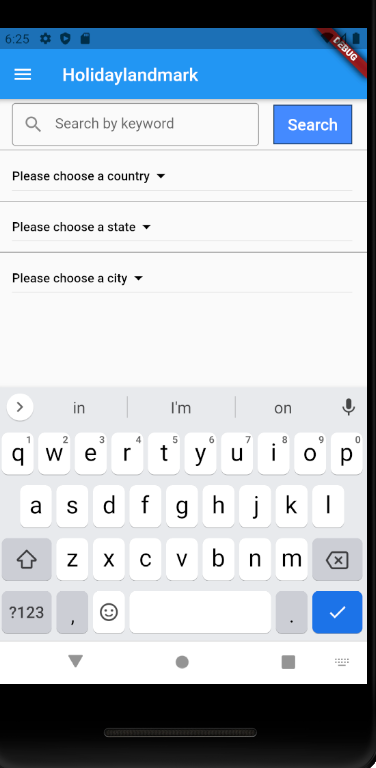
put textfield inside listtile see in below code
Put dropdown inside listtile
Now ,output of above code is

We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.

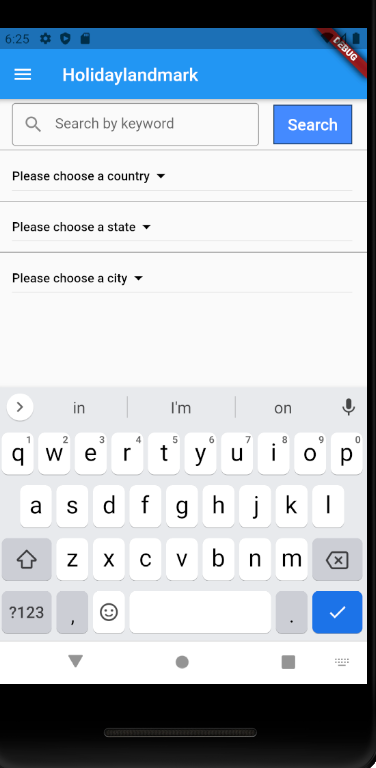
put textfield inside listtile see in below code
Put dropdown inside listtile
Now ,output of above code is