
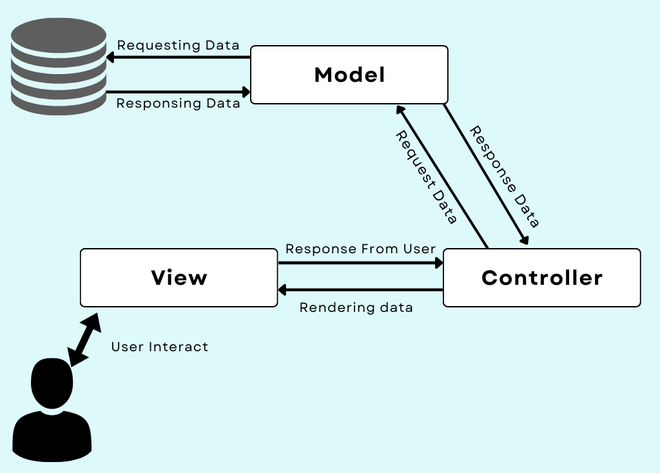
MVC, or Model-View-Controller, is a design pattern used in software development to separate the application’s concerns into three interconnected components. This architecture makes it easier to manage complexity in applications, especially as they grow. Laravel, a popular PHP framework, implements this pattern elegantly and provides a robust environment for building web applications efficiently. Here’s a breakdown of each component in the context of Laravel:
Model
In Laravel, models are primarily used to interact with the database. They represent the data structure and are responsible for handling data retrieval, storage, and validation. Laravel uses Eloquent ORM (Object-Relational Mapping) as its default ORM system, which allows you to work with your database objects and relationships using expressive, intuitive syntax.
View
Views in Laravel are responsible for rendering the user interface and presenting data to the user. They are typically built using Blade, Laravel’s templating engine. Blade allows you to embed PHP code into HTML easily, facilitating the generation of dynamic content. Views are where you structure and return the data that is ultimately displayed in the user’s browser.
Controller
Controllers act as the intermediary between Models and Views. They handle user requests, process the necessary response with the help of Models, and then load a View to send the response back to the user. In Laravel, controllers are stored in the app/Http/Controllers directory and are where the logic of your application is defined.
Workflow Example in Laravel
- User Request: A user requests a webpage by entering a URL.
- Routing: Laravel routes the request to a controller based on the route definitions in
routes/web.phporroutes/api.php. - Controller Logic: The controller takes the request, utilizes the appropriate Model to retrieve or manipulate the necessary data.
- Model Interaction: The Model interacts with the database and returns data to the controller.
- View Rendering: The controller passes the data to a View, which renders the final page.
- Response: The rendered page is sent back to the user’s browser.
Laravel’s MVC structure promotes clean coding practices and separates concerns, making it easier for developers to maintain and scale applications efficiently.