
What is angular ?
Angular is a popular open-source front-end web application framework developed and maintained by Google. It is primarily used for building dynamic single-page applications (SPAs). that are dynamic, interactive, and responsive.
What is top use cases of angular?
Some of the top use cases of Angular include:
- Web Application Development: Angular is highly suitable for building complex web applications with rich user interfaces. It offers a wide range of tools and libraries that enable developers to create interactive and responsive web experiences.
- Mobile App Development: Angular can also be used to develop mobile applications using frameworks like Ionic. This allows developers to build cross-platform mobile apps using the same codebase, saving time and effort.
- Progressive Web Apps (PWAs): Angular provides the necessary tools and features to create PWAs, which are web applications that can be installed on a user’s device and function offline. This enables users to access the app even without an internet connection.
What are feature of angular ?

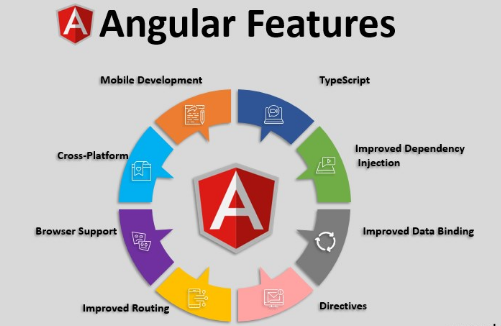
Features of Angular:
- MVC (Model-View-Controller) architecture: Angular follows the MVC architecture, which separates the application’s data, presentation, and behavior. This makes the application easier to understand, test, and maintain.
- Two-way Data Binding: Angular allows for seamless synchronization between the model and the view, ensuring that any changes made in the model are immediately reflected in the view and vice versa.
- Dependency Injection: Angular makes use of dependency injection to manage the application’s components and their dependencies. This promotes code reusability and simplifies the development process.
- Directives: Angular’s directives enable developers to extend HTML with new attributes and tags, making it easier to create dynamic and interactive web applications.
What is the workflow of angular ?
The workflow of an Angular application typically involves the following steps:
1. Create an Angular project using the Angular CLI (Command Line Interface).
2. Define components, services, and modules to structure your application.
3. Write HTML templates and CSS styles for the user interface.
4. Implement data binding and handle user interactions within components.
5. Configure routing for navigating between different views.
6. Test your application using automated unit tests and end-to-end tests.
7. Build and deploy your application for production.
How angular Works & Architecture?

How Does Angular Work:
Angular works by combining HTML templates, CSS styles, and JavaScript code. When a user interacts with the application, Angular handles the events and updates the view accordingly. It uses a concept called two-way data binding, which means that changes in the model are automatically reflected in the view, and vice versa.
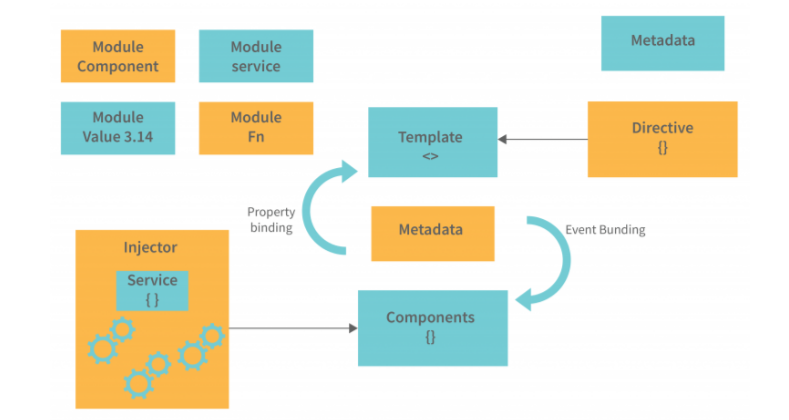
Architecture of Angular: Angular follows a modular and scalable architecture, which makes it easy to maintain and extend the application. It consists of several key components:
- Modules: Angular applications are divided into modules, which are self-contained units of functionality. Each module can have its own components, services, and other resources.
- Components: Components are the building blocks of Angular applications. They encapsulate the user interface and handle user interactions. Each component consists of a template, styles, and code.
- Services: Services provide functionality that can be shared across multiple components. They are used to manage data, perform HTTP requests, and handle other tasks.
- Directives: Directives are used to extend the functionality of HTML elements. They allow you to add custom behavior to existing elements or create new elements.
- Templates: Templates define the structure and layout of the user interface. They are written in HTML and can include Angular-specific syntax.
- Dependency Injection: Angular uses dependency injection to manage the dependencies between different components and services. This allows for loose coupling and easier testing.
How to Install and Configure angular ?
Installing and Configuring Angular:
- Install Node.js: Download and install Node.js from https://nodejs.org.
- Install Angular CLI: Open a terminal and run the following command to install the Angular CLI globally:
npm install -g @angular/cli
Step by Step Tutorials for angular for hello world program
Step-by-Step Tutorial for a Hello World Program in Angular:
- Create a New Project:
ng new hello-world-app
cd hello-world-app
2. Generate a Component:
ng generate component hello
3. Edit the Component Template:
Open src/app/hello/hello.component.html and replace its content with:
<h1>Hello, Angular!</h1>
4. Use the Component:
Open src/app/app.component.html and replace its content with:
<app-hello></app-hello>
5. Start the Development Server:
ng serve
This will start the development server. Open your browser and navigate to http://localhost:4200 to see your “Hello, Angular!” message.