What is BOM in JavaScript?
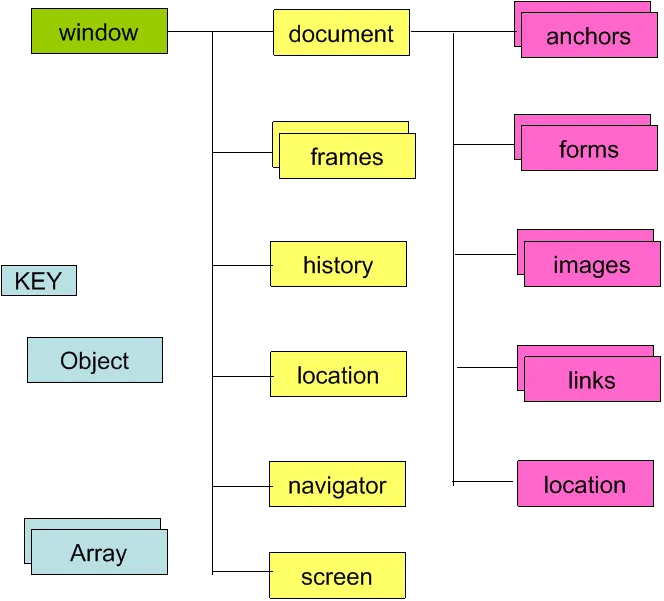
BOM stands for Browser Object Model. The Browser Object Model (BOM) in JavaScript refers to a set of objects that are available in the browser’s window object, It is used to interact with the browser.
Some of the key objects in the BOM include:-

window object:
In JavaScript, Window object is the top-level object that represents the browser window. It provides access to various properties and methods, such as the document object, frame object, location object, history object, navigator object and Screen object.
Document object:
In JavaScript, Document object represents the web page that is currently loaded in the browser window. It provides access to various properties and methods, such as the title, URL, and various DOM (Document Object Model) elements.
History object:
In JavaScript, History object represents the browser history, which includes the URLs of previously visited web pages. It provides methods to navigate back and forward in the history, as well as to manipulate the history by adding or replacing entries.
navigator object:
The Navigator object in JavaScript represents the browser or user agent that is running the current script. It provides information about the browser, such as the name, version, and platform, as well as other details such as whether cookies are enabled and whether the browser supports specific features.
Screen object:
This object represents the physical display screen of the user’s computer. It provides information about the screen size, color depth, and resolution, as well as methods to control the display, such as resizing or scrolling the window.
Location object:
In JavaScript, Location object represents the current URL of the web page loaded in the browser window. It provides methods to manipulate the URL, such as changing the hostname, pathname, or search parameters.
Note:- BOM provides web developers with a powerful set of tools for manipulating the browser window and its contents, which can be used to create rich and interactive web applications.