
What is react-native?
React Native is an open-source framework developed by Facebook for building mobile applications using JavaScript and React. It allows developers to create native mobile apps for both iOS and Android platforms using a single codebase.
What is top use cases of react-native?
Top Use Cases of React Native
- Cross-platform development: React Native allows developers to build apps that work on both iOS and Android platforms, saving time and effort.
- Faster development: React Native enables faster development by providing a hot-reload feature, which allows developers to see the changes instantly without recompiling the entire app.
- Code reusability: With React Native, developers can reuse code across platforms, reducing the development time and effort.
- Native-like performance: React Native uses native components, which results in better performance compared to hybrid frameworks.
What are feature of react-native?
Features of React Native:
- Performance: React Native apps are native-like, meaning they perform just as well as apps written in native languages like Swift and Java.
- Ease of use: React Native is easy to learn for developers who are already familiar with React and JavaScript.
- Code reusability: React Native code can be reused across both iOS and Android platforms.
- Live reloading: React Native supports live reloading, which allows developers to see their changes instantly without having to rebuild and redeploy the app.
What is the workflow of react-native?
Workflow of React Native:
- Setup: Install Node.js and React Native CLI.
- Create a new project: Use the React Native CLI to create a new project.
- Write code: Start writing code using JavaScript and React Native components.
- Test and debug: Test the app on emulators, simulators, or physical devices. Use debugging tools to identify and fix issues.
- Build and deploy: Build the app for the target platform and deploy it to the app store or play store.
How react-native Works & Architecture?

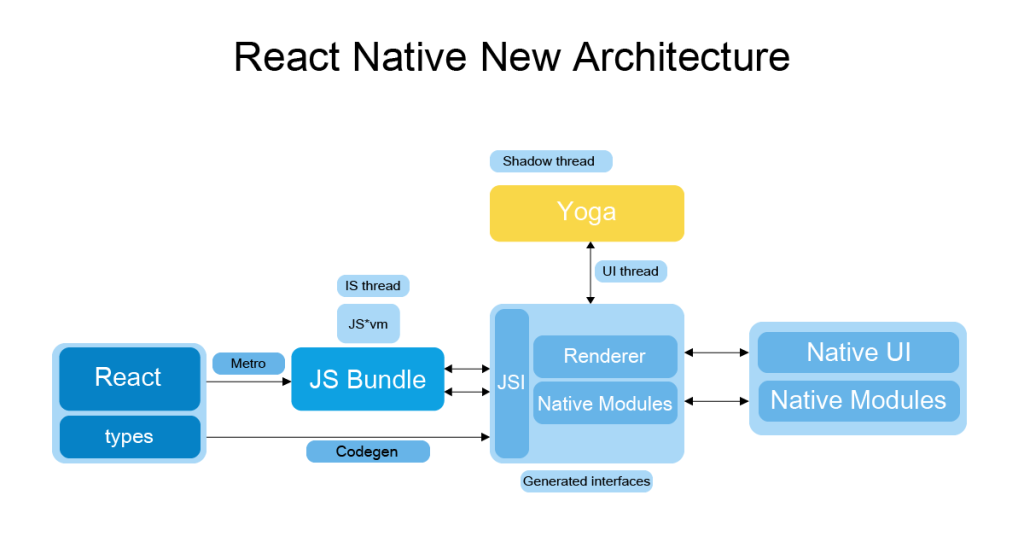
The current React Native architecture comprises three fundamental pillars:
- The JavaScript Thread: Housing the entire JavaScript codebase, it’s where compilation occurs. In production, the JavaScriptCore executes the bundled code upon app launch.
- The Native Thread: Execution site for native code, managing the user interface and facilitating smooth communication with the JS thread. It handles UI updates, native function runs, etc. All native modules are embedded at startup for user access.
- The Shadow Thread: Responsible for calculating the application’s layout, this framework utilizes Facebook’s Yoga layout engine to transform and compute flexbox layouts before rendering them onto the app’s interface.
How to Install and Configure react-native?
To install and configure React Native, you can follow the official documentation provided on the React Native website (https://reactnative.dev). The website provides detailed instructions for each operating system (macOS, Windows, and Linux) on how to install the necessary dependencies and set up the development environment.
Step by Step Tutorials for react-native for hello world program
Here step-by-step tutorials for developing a “Hello World” app in React Native:
- Create a new React Native project.
- Open the project in your code editor.
- Find the App.js file.
- Replace the existing code with the following code:
import React, { Component } from 'react';
import { Text, View } from 'react-native';
class App extends Component {
render() {
return (
<View>
<Text>Hello, World!</Text>
</View>
);
}
}
export default App;
- Save the file.
- Run the React Native packager.
- Run your app on a simulator or device.
You should see the text “Hello, World!” displayed on your device.